清除css浮动几乎可以说的每个web前端开发者所必备的技能之一,但有些刚刚接触html、css的童鞋,还不懂如何清除css浮动,导致页面布局错乱,本文将介绍三种清除css浮动的方法
操作方法
-
01
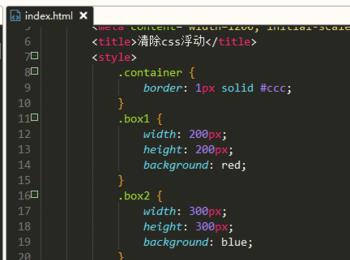
首先,定义三个div:父容器container、子容器box1、box2,这里container没有给定高度。 首先要知道,css中的块级元素是独占一行的,从上往下排列,我们称为标准流,这里的div就是块级元素。先看看没加浮动之前的效果是怎么的。


-
02
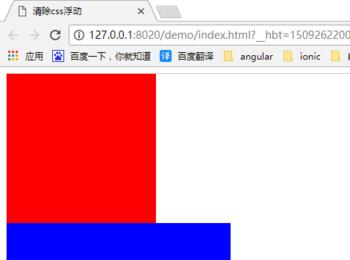
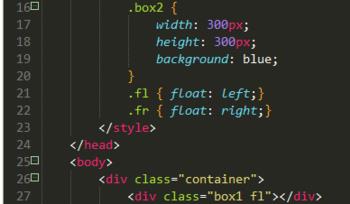
可以看到,两个box是从上往下排列的,但假如这时候我们要让两个box在父容器里并列一排呢,最简单的方法就是加浮动float,看看加完浮动之后的效果

-
03
加了float:left之后,两个box是并列一排了,我们之前给父容器加了边框线,通过边框线可以发现一个问题,就是加了浮动之后,父容器高度塌陷了。为什么会出现这种现象呢?那就是加了浮动之后的元素脱离了标准流,所以父容器出现了高度塌陷,假如父容器里面还有其他元素或者设置了背景,就会导致布局错乱或者背景看不见,这时候,我们就需要清除浮动了
-
04
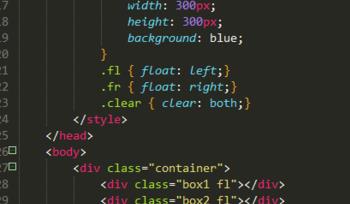
第一种方式:添加新元素,使用clear:both; 这种方式优点就是代码少,容易理解,浏览器几乎都支持,出现的问题比较少,但缺点就是如果页面浮动浮动布局多的话,就要添加很多空div去清除浮动,不便优化。虽然这是常用的清除浮动方式,但不建议使用


-
05
第二种方式:父容器使用overflow: auto; 使用这种方法,必须定义width或者zoom,而且不能设置高度height,优点是代码少,缺点是不能使用position,否则超出的元素将会被隐藏


-
06
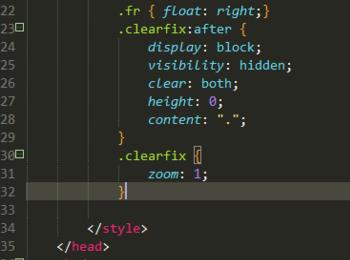
第三种:父容器使用伪类:after跟zoom 这种方式是最推荐的,目前大多数大型网站都是使用这种方式清除浮动,浏览器兼容好,不会出现什么奇怪的问题。 zoom是IE专有属性,可解决ie6,ie7浮动问题,IE8以上和非IE浏览器才支持伪类:after。 缺点就是代码比较多,需要伪类:after跟zoom一起使用才能兼容所有主流浏览器。 但推荐使用,可将改样式定义为公共样式,减少代码量


-
07
好了,三种清除css浮动的方式就是这样。其实清除浮动不止这三种,但这三种是比较常用的,最为推荐的就是最后一种。清除浮动时,可根据当前布局选择最为合适的方式,不一定说指定要用哪一种,最适合的就是最好的。
