除了使用原生js实现下拉菜单,我们还可以使用jq来实现下拉菜单的功能,那么jq怎样实现下拉菜单呢?
操作方法
-
01
首先,在hbuilder里面书写两个div标签,并且给它们各取一个id名称,这里我就分别设置它们的id名称为one和onemenu。

-
02
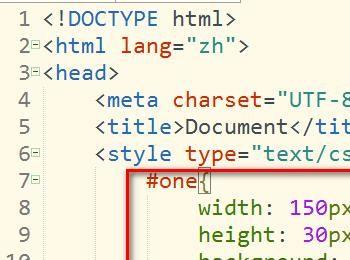
接着我们设置id为one的css样式,这里我就设置成天蓝色。

-
03
之后,我们再来设置onemenu的css样式,为了区别开来,我设置它为红色。

-
04
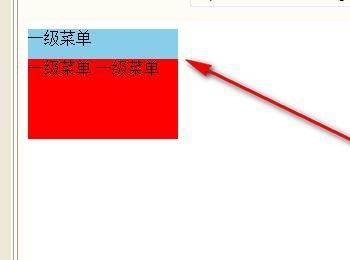
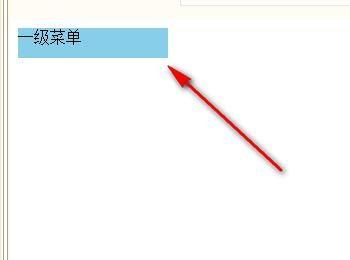
之后,我们来预览一下效果,可以看到,有天蓝色和红色两部分,接着我们要做的就是鼠标点击蓝色部分的,红色部分的会往上折叠,而再次点击蓝色部分,红色部分就会往下移动。

-
05
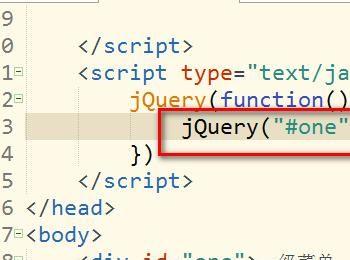
接着使用jQuery方法来给one所在的div绑定一个click事件。

-
06
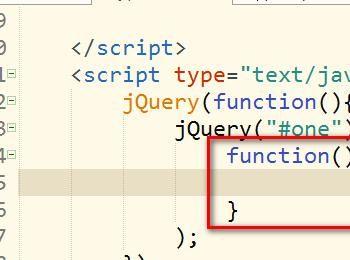
然后给click绑定一个匿名函数。

-
07
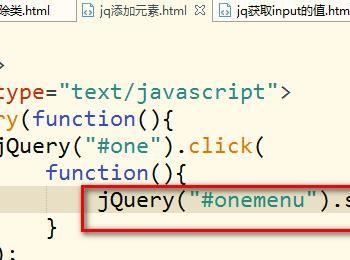
然后在匿名函数里面写上方法,jQuery(“#onemenu”).slideToggle(); 现在我来解释一下这条语句,jQuery(“#onemenu”)表示获取到id为onemenu的div元素,当触发事件时,元素就会调用slideToggle方法。

-
08
slideToggle可以设置时间,这里我就设置成3000毫秒,相当于3秒。

-
09
这样,当我们点击蓝色部分时,红色部分就会慢慢上滑隐藏,而再次点击时就会慢慢下滑显示。这里因为是静态图片所以无法看到滑动效果,大家可以练习看看效果。

-
10
贴出源代码,修改一下jQuery插件的相对路径就可以看看效果了。 <!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF-8″ /> <title>Document</title> <style type=”text/css”> #one{ width: 150px; height: 30px; background: skyblue; } #onemenu{ width: 150px; height: 80px; background: red; } </style> <script src=”js/jquery-3.2.1.min.js” type=”text/javascript”> </script> <script type=”text/javascript”> jQuery(function(){ jQuery(“#one”).click( function(){ jQuery(“#onemenu”).slideToggle(3000); } ); }) </script> </head> <body> <div id=”one”>一级菜单 </div> <div id=”onemenu”> 一级菜单 一级菜单 </div> </body> </html>
