下拉框选择控件,在网页开发中,是经常使用到的一个控件。所以会对它有很频繁的操作,借助Jquery,我们可以很方便地对它进行操作控制。
下面一起来看些例子。
操作方法
-
01
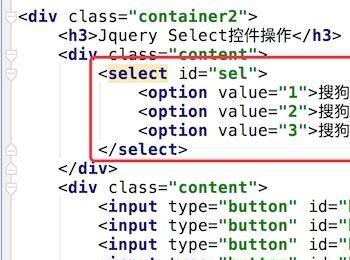
先看下我们的例子HTML代码,很简单,就是一个标准的Select下拉框选择控件,加几个按钮。如图

-
02
运行后,界面如图

-
03
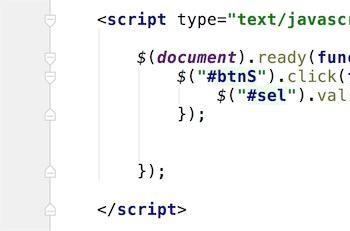
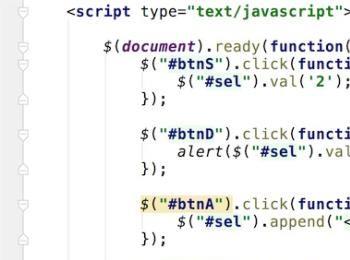
我们加上代码,实现第一个按钮的逻辑。 用代码去选中下拉框的值,用Jquery的 val()方法就行, $(“#sel”).val(‘2’); // 2就是下拉框对应项的value值。

-
04
刷新页面后,点击第一个按钮,可以看到下拉框的第二项被选中了。

-
05
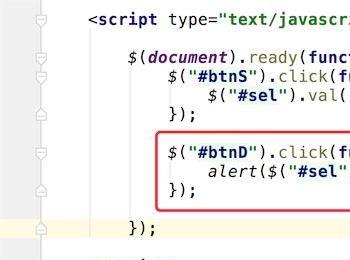
能设置选中项,当然也能获取是哪项选中了,这里加上第二个按钮的逻辑,获取选中项的值,我们也是用 val()方法,不过这次不用传参数,(有参数时,是设置值) $(“#sel”).val();

-
06
重新刷新页面后,点击第二个按钮,可以看到下拉框选中项的value值在弹出框里显示出来了。

-
07
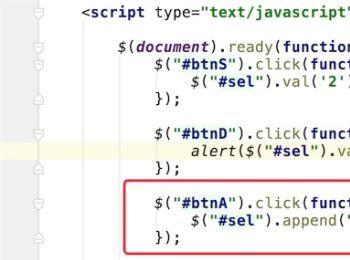
第三个按钮的逻辑,添加一个下拉框的选项,用append方法,直接加上option项就行, $(“#sel”).append(“<option value=’4′>搜狗地图</option>”);

-
08
刷新页面后,点击对应按钮,新加的选项正常加上了:)

-
09
最后一个按钮的逻辑了,删除一个下拉选项,用的是remove方法, 我们删除value=2的第二项,首先用选择器选择到 value为 2的项,然后用remove方法,就可以了。 $(“#sel option[value=’2′]”).remove();

-
10
刷新页面,点击第四个按钮,第二项被删除了。

