angularJS目前是前端超级火的框架,通过ng-指令,可以用来开发webAPP,它的特点就是有很多指令,今天咪咪我就来给大家讲讲怎样使用angularJS。注意,学习angularJS必须要会html,css和JS哦。
操作方法
-
01
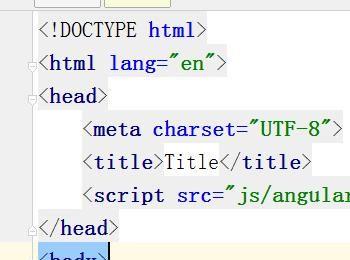
第一步,新建一个html页面,然后引入angularJS插件,注意路径一定要对哦。不会路径的,请学好JS再来学习angularJS哦。

-
02
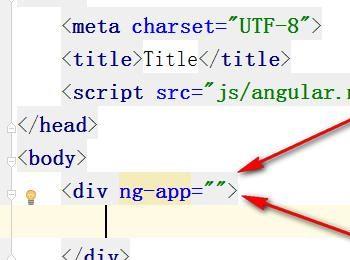
之后我们定义一个div元素,然后给这个div元素添加指令ng-app,引号里面可以没有内容(学习而已,不需要太严格)。ng-app就是定义angularJS的范围,在div里面定义说明div里面是angularJS的范围,外面不是。

-
03
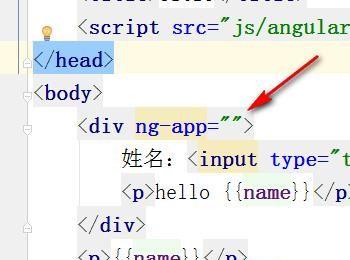
接着定义一个表单元素input,然后用ng-model绑定一个变量,变量名随便,这样,我们往表单里面输入的内容就会绑定到ng-model里面的变量name了。需要特别注意的是,ng-model只对表单元素有效哦。

-
04
之后,我们另设一个p元素,然后用两个花括号加变量名来显示数据,这是一个表达式。

-
05
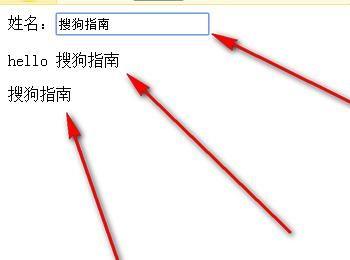
接着我们打开浏览器,然后在input输入框里面输入数据。

-
06
如图,我们在输入框里面输入什么数据,下面就会解析成同样的数据,这就是数据双向绑定,只要一个变,另外一个也会变的。

-
07
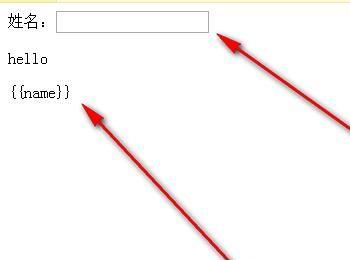
花括号加变量名所代表的表达式,比如这个{{name}},只有在ng-app范围内才会被解析。比如我在div外面设置了一个p,并且p 里面有表达式。

-
08
然后在浏览器里面观察,可以看到,表达式被原样输出了,没有被解析成功。这是因为第二个表达式不在div里面,也就是说不属于angularJS的范围。

-
09
而我们再把ng-app放置到body标签上面,其他不变,然后保存。

-
10
这时候,就可以看到,所有的表达式都可以被解析成对应的数据了哦。这就说明,了解angularJS范围是非常重要的哦。