水晶按钮在很多网页上出现过,外观大方、漂亮,实用、容易辨别是它的最大特点,如图所示。
操作方法
-
01
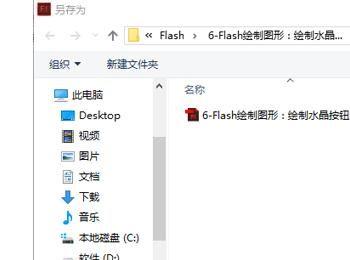
新建一个Flash文档,然后按Ctrl+S组合键打开【另存为】对话框,设置【文件名称】为“水晶按钮”,如图所示。

-
02
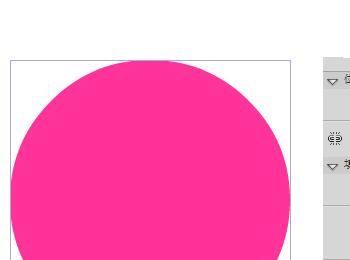
选择工具箱中的【椭圆形工具】,【属性】面板中设置笔触颜色为“无”,宽、高为280,按住Shift键在舞台中绘制正圆形,如图所示。

-
03
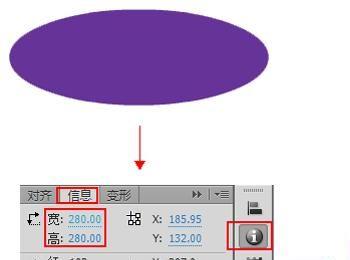
在介绍一种绘制正圆形的方式。选择【椭圆形工具】,在场景中随意绘制,在【属性】面板中改变宽、高大小,如图所示。

-
04
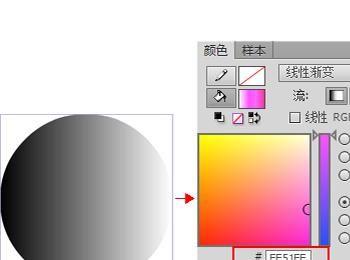
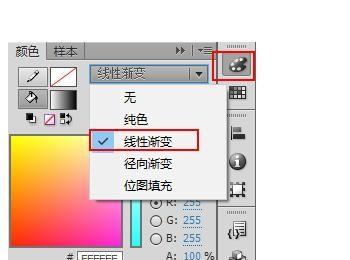
单击【颜色】面板,或是执行【窗口】/【颜色】命令,打开【颜色】对话框。选择【填充颜色】选项,选择【类型】下拉列表中的【线性渐变】选项,如图所示。

-
05
用渐变色填充圆形,场景中圆形的变化如图所示。在颜色值文本框中左边色标值中输入#FFFFFF右边色标值中输入#9933FF,然后再渐变条中下方单击来添加色标#9966FF、#9951FF,场景中的圆形变化如图所示。

-
06
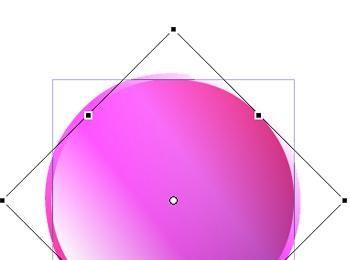
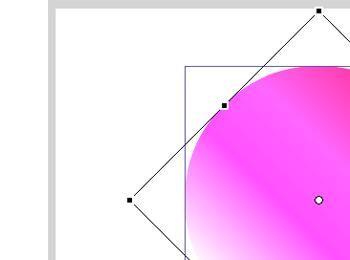
选择工具箱中的【渐变变形工具】,选中圆形后出现编辑手柄边框。将光标指向旋转手柄,向下拖动鼠标,改变渐变颜色的方向,如图所示。

-
07
在舞台中选择圆形,单击菜单栏中的【编辑】/【复制】命令,再次单击【编辑】/【粘贴到当前位置】命令,在舞台原位复制了一个圆形,如图所示。

-
08
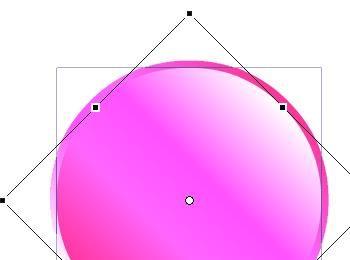
选择工具箱中的【椭圆形工具】,在【颜色】面板中选择【填充颜色】选项,选择【类型】下拉列表中的【线性渐变】选项,场景中圆形的显示如图所示。

-
09
在【颜色】面板中设置黑色为Alpha30%,白色为0%。选择【工具箱】中的【颜色料桶工具】,从下往上拉线。选择【渐变变形工具】,逆时针旋转改变渐变颜色的方向,如图所示,结束水晶按钮的绘制。