轮播图在网页中经常见到,视觉效果也是很不错的,今天咪咪我就来分享怎样使用jq插件来制作轮播图,一起来看看吧!
操作方法
-
01
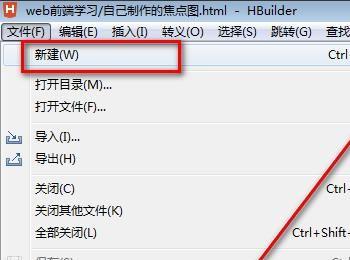
首先,安装打开好hbuilder,然后新建一个web项目,新建项目操作如图所示。

-
02
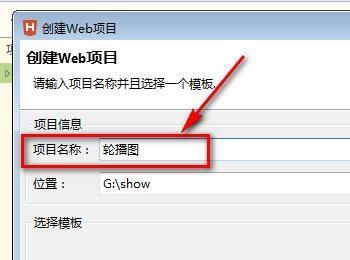
然后给新建的web项目起一个名字,点击“完成”按钮就可以了。

-
03
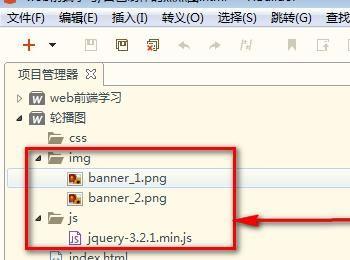
项目新建好之后,把要制作轮播图的图片,以及jq插件放到相应的文件夹里面,如图,我就把图片放在img文件夹,jq插件放在js文件夹里面。

-
04
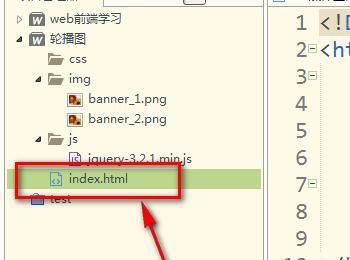
然后,点击index,开始书写代码,制作轮播效果图。

-
05
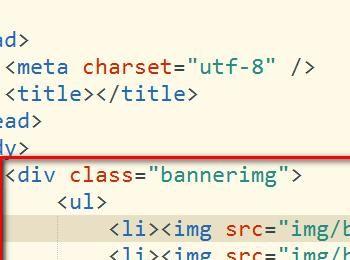
如图,像我这样布局,用一个div来嵌套ul和li以及img标签。如图,我是对两张图片进行轮播,所以需要第一个和最后一个图片都是相同。

-
06
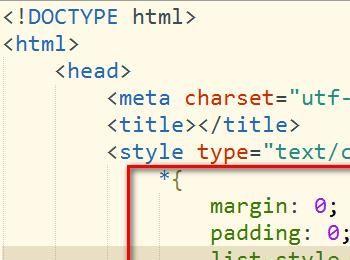
接着清除样式,比如margin,padding,list-style-type之类的。

-
07
然后我们需要设置bannerimg的样式,如图,我设置它的宽高为600乘以200,因为我的图片也是这个大小的。接着我们需要设置成相对定位,并且overflow为hidden,也就是溢出隐藏。

-
08
设置好之后,其他图片就会被隐藏,只看见第一张图片。

-
09
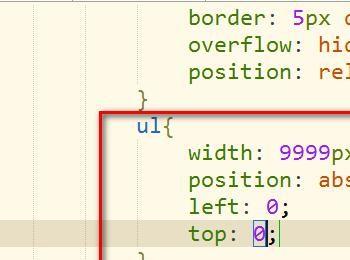
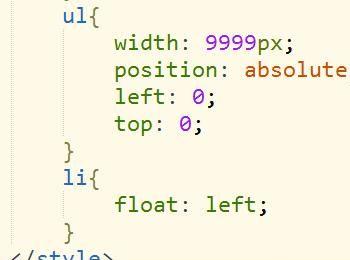
接着我们设置ul的宽度为9999px,这个只是惯用写法,一般来说,ul的宽度必须大于所有图片的宽度,比如我这里有三张图片,每张图片的宽度为600px,所以ul必须大于1800px。然后设置ul为绝对定位,这样ul就会以bannerimg为标准进行定位了。

-
10
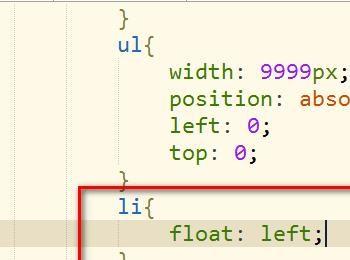
如图,设置li的float属性为left,表示左浮动。

-
11
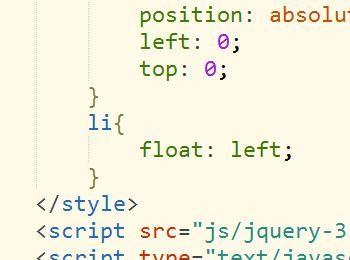
然后我们引入jQuery插件,开始让图片动起来。

-
12
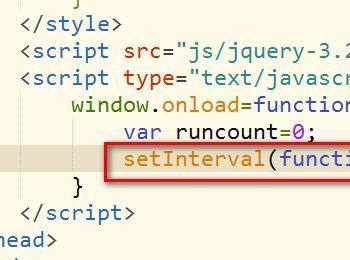
如图,定义一个变量,赋值为0,待会会用到它。

-
13
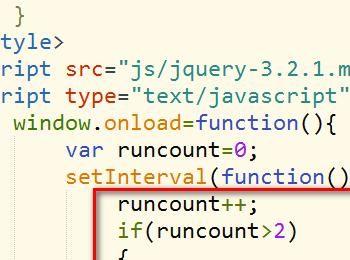
然后我们设置一个定时器setInterval(),里面有两个参数,第一个参数表示执行的函数,第二个参数是执行时间,如图所示,表示每隔2000毫秒就执行一次function(){},一直重复执行。

-
14
之后,我们开始在function里面设置动画效果,如图所示,runcount++表示自加一,然后如果runcount不大于2,就让ul的位置往左移动,而如果当runcount大于2的时候,我们就把ul的位置设置为left:0.。这样,轮播图片就制作完成了。

-
15
最后,放置轮播图片源代码给大家,保存更换图片以及路径就可以了哦。 <!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <title></title> <style type=”text/css”> *{ margin: 0; padding: 0; list-style-type: none; } .bannerimg{ width: 600px; height: 200px; margin: 100px auto; border: 5px dashed red; overflow: hidden; position: relative; } ul{ width: 1800px; position: absolute; left: 0; top: 0; } li{ float: left; } </style> <script src=”js/jquery-3.2.1.min.js”></script> <script type=”text/javascript”> window.onload=function(){ var runcount=0; setInterval(function(){ runcount++; if(runcount>2) { runcount=1; $(‘ul’).css(‘left’,’0′); } $(‘ul’).stop().animate({‘left’:-runcount*600},400); },2000); } </script> </head> <body> <div class=”bannerimg”> <ul> <li><img src=”img/banner_1.png”/></li> <li><img src=”img/banner_2.png”/></li> <li><img src=”img/banner_1.png”/></li> </ul> </div> </body> </html>
