本人在最近在学习网页编程知识,在学习中遇到了一个小问题,发现在使用ul li标签的时候,发现会有默认的样式在哪里。怎么去除默认的样式呢?

操作方法
-
01
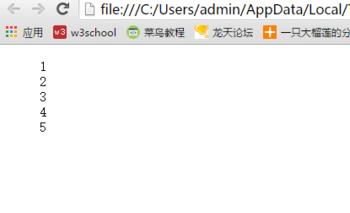
首先来看看我们使用列表标签出现的问题。 <ul> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul>

-
02
我们发现会出现了一个黑的小点点。因为我们使用的是无序列表标签。那么要怎么除去这些点点呢。

-
03
接下来看看怎么解决问题咯。先打开记事本或者其他的html编辑器。我使用的editplus.新建一个html文件

-
04
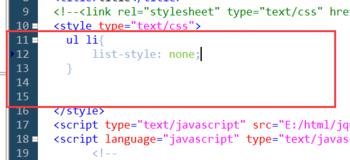
我们只需要给无序列表标签添加一个样式就可以了。在样式标签里面写

-
05
加入如下的代码: ul li{ list-style: none; } 这样就可以去除默认的样式了。当然你也可以直接写在标签里面把样式,不过我推荐大家使用这种这发,使得代码后期方便维护。

-
06
运行结果就可以看到效果了。哈哈。是不是很简单啊