我们浏览很多购物网站的时候,可以看到有些导航栏是固定的,无论我们怎样下拉网页,导航栏都固定不变,这就用到了固定定位,那么HTML中fix固定定位怎样用呢?
操作方法
-
01
首先,我们在HTML页面中设置四个div,并且给它们设置one,two,three,fix类名,类名随便取的。其中one,two,three这三个div是用来撑开页面,便于我们更深入的了解固定定位的用法。

-
02
接着我们统一设置one,two,three的css属性值。这里我就统一设定它们的宽高。

-
03
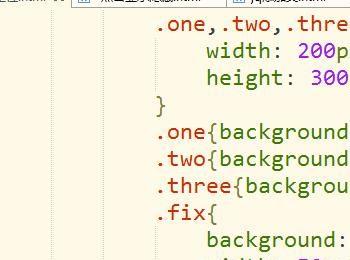
然后在分别设置one,two,three,的颜色属性。我就分别设置它们为红绿蓝三种颜色。

-
04
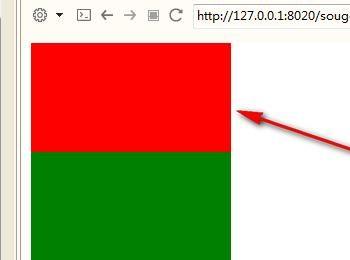
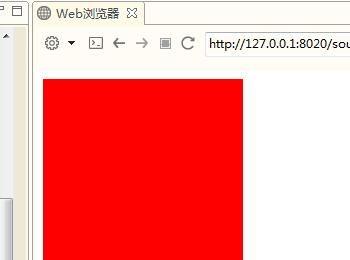
设置好之后,预览看看三个div的效果,可以看到这里有三个颜色不同的div,并且它们的总高度大于浏览器的总高度。

-
05
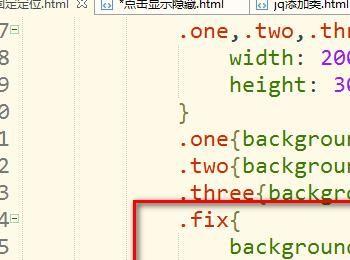
接着我们来设置fix类的属性值,这里我就设置成宽高50像素的值,并且它的背景色为黄色。

-
06
接着我们可以看到页面中已经有了一个小块。

-
07
然后我们在设置它的position为fixed,表示固定定位。并且使用bottom和right来设置它与浏览器底部和右边的距离。

-
08
如图,设置好固定定位之后,原来的黄颜色的小块距离浏览器的右边和底部都有一定的距离。

-
09
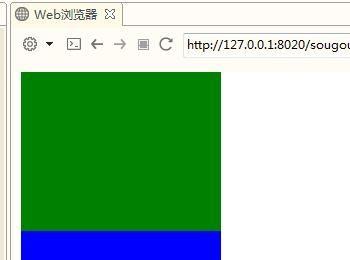
这样,当我们下滑网页的时候,红色部分滑了上去,蓝颜色部分显示出来,但是我们的黄颜色小块并没有跟着移动,而是始终固定在右下角,并不会因为我们滑动网页而移动。

-
10
最后贴出固定定位的源代码给大家参考参考,直接复制代码保存为HTML文件就可以查看效果了哦。 <!DOCTYPE html> <html> <head> <meta charset=”UTF-8″> <title></title> <style type=”text/css”> .one,.two,.three{ width: 200px; height: 300px; } .one{background: red;} .two{background: green;} .three{background: blue;} .fix{ background: yellow; width: 50px; height: 50px; position: fixed; bottom: 50px; right: 50px; } </style> </head> <body> <div class=”one”></div> <div class=”two”></div> <div class=”three”></div> <div class=”fix”></div> </body> </html>
