Bootstrap是一款非常实用的前端框架之一,也是目前主流的前端框架。学习难度低,开发效率高,因此得到IT行业的广泛使用。现在,我们以实际例子出发,看看Bootstrap中图标如何使用吧。

操作方法
-
01
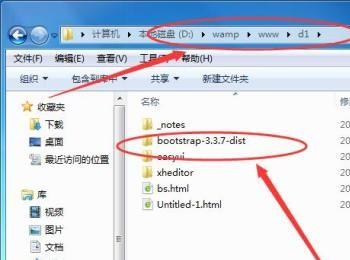
将Bootstrap前端框架的文件夹引入站点 我们首先要在网上下载Bootstrap前端框架文件夹,解压之后然后将该文件夹引入到站点中,如下图所示:

-
02
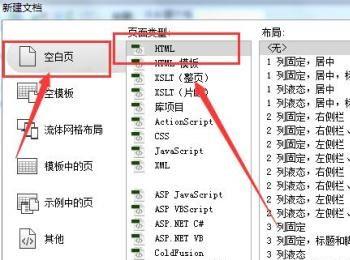
新建文档 双击桌面上的Dreamweaver图标,打开软件。在文件菜单栏中点击【文件】—-【新建】—-【HTML】,新建一张HTML类型的文档。

-
03
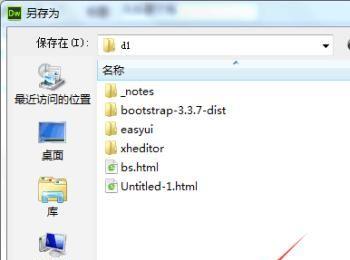
保存文件 使用快捷键【ctrl+S】保存文件,会弹出文件保存位置,输入文件名和文件类型,文件名要做到见名知意,文件类型默认为all Document类型。然后点击【保存】按钮即可。

-
04
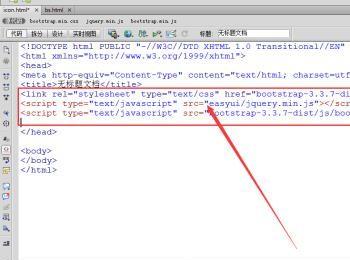
引入文件 在head头部引入Bootstrap框架中的4个js文件,文件如下所示: <link rel=”stylesheet” type=”text/css” href=”bootstrap-3.3.7-dist/css/bootstrap.min.css”/> <script type=”text/javascript” src=”easyui/jquery.min.js”></script> <script type=”text/javascript” src=”bootstrap-3.3.7-dist/js/bootstrap.min.js”></script>

-
05
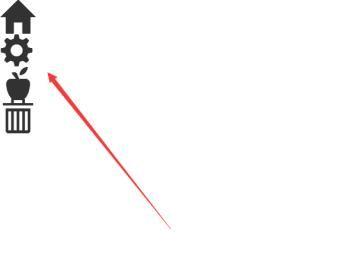
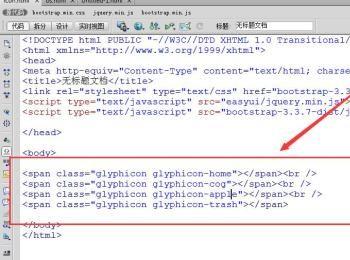
编写图标代码 Bootstrap前端框架提供了很多的图标,我们随意引用如下几个图标,代码如下所示: <span class=”glyphicon glyphicon-home”></span><br /> <span class=”glyphicon glyphicon-cog”></span><br /> <span class=”glyphicon glyphicon-apple”></span><br /> <span class=”glyphicon glyphicon-trash”></span>

-
06
启动wampserver服务器 预览效果之前一定要先启动【wampserver服务器】,当桌面右下角的图标变成绿色即表示启动完成。

-
07
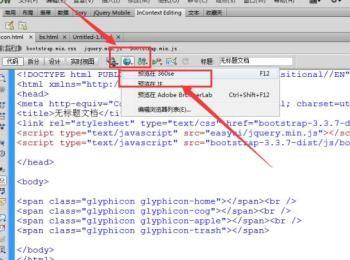
预防方法 点击Dreamweaver软件中的【地球图标】,在弹出的下拉菜单中选择【预览在360se中】即表示在360浏览器中预览。

-
08
显示效果 在360浏览器中可以看到显示Bootstrap前端框架的图标。以后都是按照这样的方法引用Bootstrap框架提供的图标。