网页中动态的添加元素已经是很常见的一种情况了,那么jQuery怎样添加元素呢?今天小编我就来给大家分享一下。
操作方法
-
01
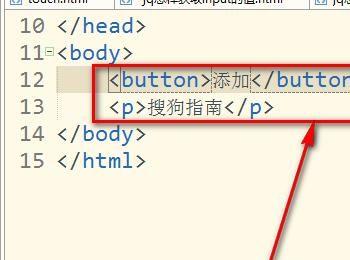
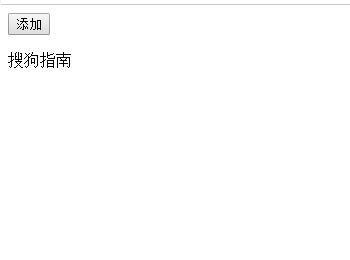
如图,先设置一个按钮,然后设置一个段落,段落里面随便写一些内容。接着我们开始在p标签里面添加内容。

-
02
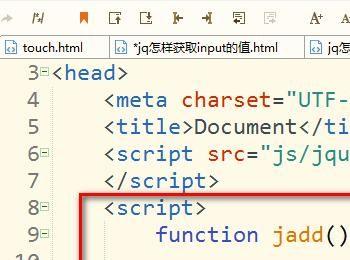
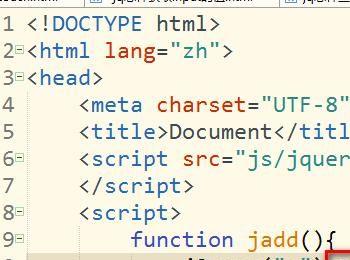
然后我们自定义一个函数,这里我就自定义了一个jadd函数。

-
03
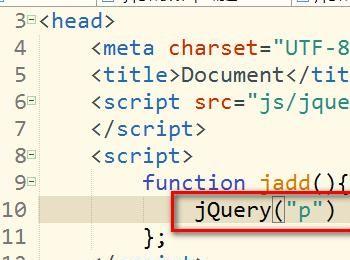
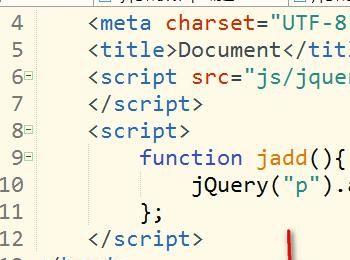
然后使用jQuery获取到p标签,顺便再说一下,不要忘记引入jQuery插件哦。获取p标签的写法是jQuery(“p”)。

-
04
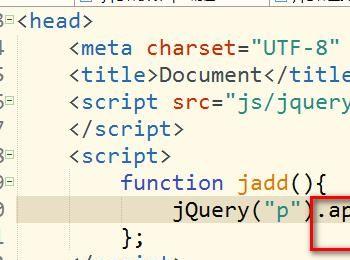
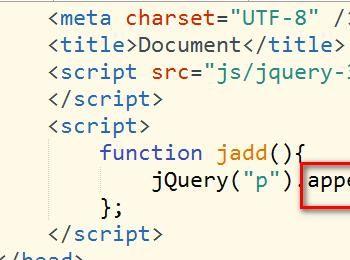
获取到p标签之后,就可以调用append()方法了,通过它,我们就可以在获取到的元素的内部的后边插入内容了。

-
05
append方法里面可以设置要添加的文本内容,注意,内容要用双引号引起来哦。

-
06
之后,给button按钮设置一个onclick事件,并且给这个事件绑定我们的函数,这样,当我们的鼠标点击按钮就会触发我们的jadd函数。

-
07
之后,我们在浏览器中预览我们的页面,然后我们在页眉上面单击鼠标右键,然后点击“审查元素”。

-
08
点击审查元素之后,就可以看到我们的源代码了,可以看到此时的p标签里面只有“搜狗指南”这段文本。

-
09
接着我们点击“添加”按钮,这样,源代码里面就会动态的增加了一些内容,可以看到,是在p标签的内部的后边添加了内容哦。

-
10
之后,我们再回到编码器这里,把append方法改为prepend方法,其他内容不用改,然后保存。

-
11
之后,再在浏览器刷新界面,再点击“添加”按钮,可以看到,此时增加的内容是在p标签内部的前边。到此,使用jQuery在元素内部的前边和后边添加内容的方法就讲解完了。

