我们浏览网页的时候,可以看到页面的底部会有一个“返回顶部”的图标按钮,点击它就回返回顶部,那么怎样实现返回顶部的效果呢?
操作方法
-
01
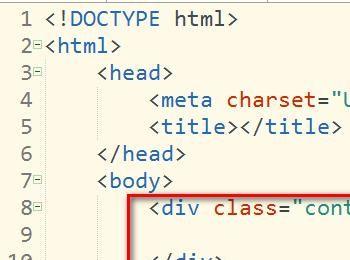
如图,先进行网页布局,一个content的div用来存放内容,一个fixed的div用来设置返回顶部图标。

-
02
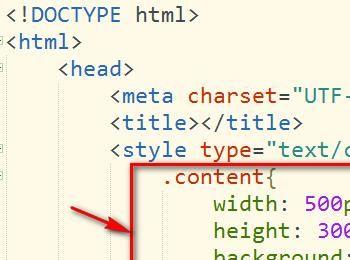
然后设置content的宽度高度,这里只是举个例子,我们只要把高度设置得超出浏览器窗口高度就可以了。

-
03
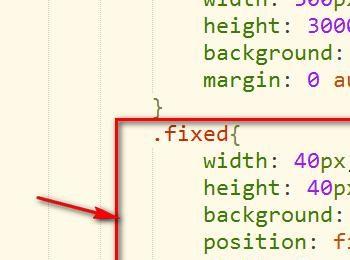
然后设置fixed的宽高,这里也是随意的,然后我们把它定位在浏览器的右下角。

-
04
如图所示,这样我们的“返回顶部”图标就大致完成了。

-
05
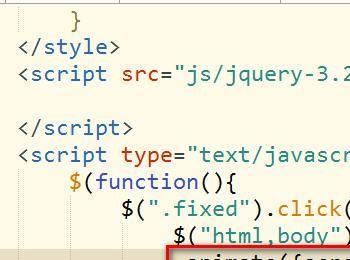
然后在页面中引入jQuery插件,插件版本不做要求,这里我就引入了3.2.1的版本。

-
06
然后我们在jQuery入口函数里面书写代码,如图,先要获取到fixed所在的div。获取方法是$(“.fixed”)。

-
07
然后给获取到的.fixed元素绑定一个click方法。

-
08
在click方法里面书写匿名函数,然后我们就可以在匿名函数里面设置返回顶部的动画效果了。

-
09
如图,返回顶部是相对整个HTML文档来说的,所以我们要获取到HTML和body元素。

-
10
然后给它们设置动画效果,如图,使用animate方法,这个方法时jQuery插件里面的。

-
11
然后在animate里面设置参数,第一个参数就是scrollTop的属性,我把它设置为0,这样,滚动条就会回到顶部,第二个参数是时间,表示回到顶部所需要的时间,具体时间可以自己设置。