现在前端工程师也要求做移动端的网页,这就需要使用到媒体查询来检测用户使用的是手机,iPad或者电脑设备,今天咪咪我就来分享一下媒体查询的使用方法吧!
操作方法
-
01
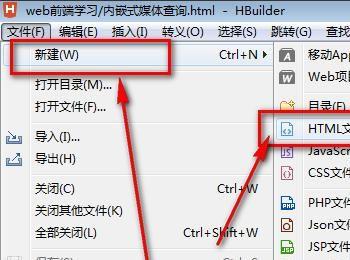
首先,安装好hbuilder,然后新建一个HTML文件,新建过程如图所示。

-
02
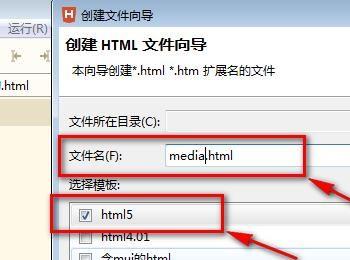
如图,咪咪我就新建一个HTML5格式的网页,因为HTML5网页才支持媒体查询的使用。

-
03
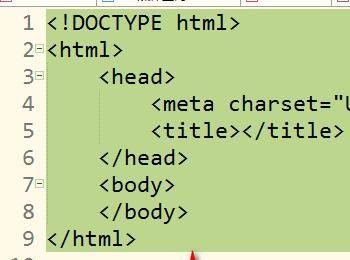
新建好网页之后,默认会有一些代码,我们把这些代码全部选中。

-
04
然后在英文状态下输入一个感叹号,注意,一定是要在英文状态下输入哦。输入完感叹号之后,按下键盘的tab键。

-
05
然后hbuilder就会帮我们生成一系列的代码,如图所示,接下来我们就可以开始使用媒体查询了。

-
06
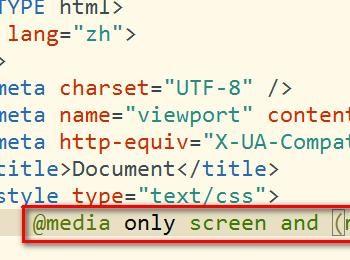
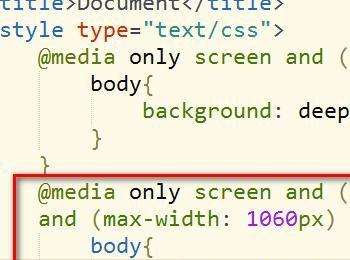
如图,我使用的是内嵌式媒体查询,在style样式表里面使用@media only screen and(max-width),max-width后面的参数表示的是设备的宽度。max-width表示的是最大宽度。如图,我的就表示最大宽度为500像素。

-
07
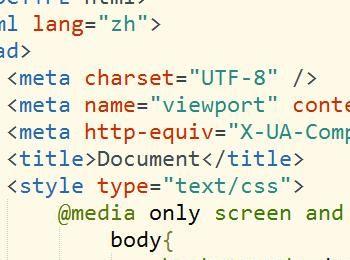
之后,我们就可以在@media花括号里面书写css样式了,如图,我就设置body的背景色为deeppink(深粉色)。

-
08
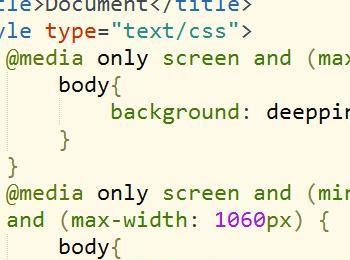
同理,我们再来书写媒体查询代码来检测最小宽度为501像素,最大宽度为1060像素的设备。

-
09
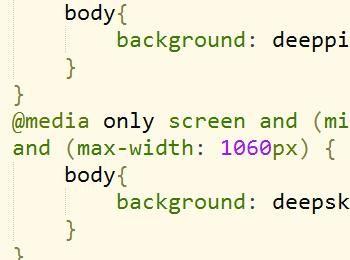
然后设置设备为501到1060像素之间的样式,如图,我设置body为深蓝色。

-
10
接着再来检测设备大于1061像素的设备,如图,把min-width设置成1061px。

-
11
然后再设置大于1061像素的设备的body颜色,这里我就设置成黄绿色了。

-
12
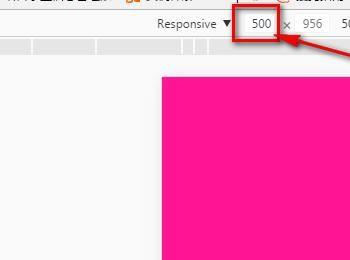
如图,接着我们在浏览器中预览网页,然后按下f12,这样,当用户的设备在500以内,比如手机,则背景颜色是深粉色。

-
13
而当用户的设备是ipad,大于500,小于1060,则背景颜色是深蓝色。

-
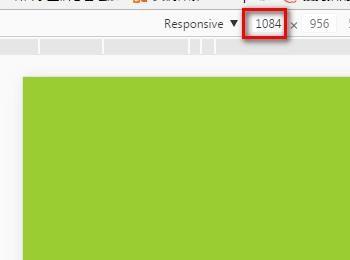
14
而如果用户使用的设备,比如电脑,则背景颜色是黄绿色。