HTML浮动跟随菜单还是比较有趣的,比如我们滚动页面的时候,菜单会跟着页面一起浮动,那么怎样做浮动跟随菜单呢?今天咪咪我就来分享一下方法。
操作方法
-
01
首先,设置两个div ,一个叫做left,一个叫做content。left用来存放的就是菜单,content存放的是内容,这里因为只是讲解原理,所以没有添加菜单和内容,大家学会之后自己完善菜单和内容即可。

-
02
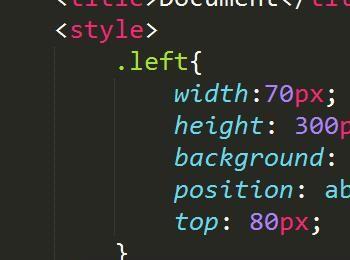
然后设置left的样式,让它靠在页面的左边,并且距离页面顶部有一定的距离。

-
03
然后设置content,content的高度一定要够高,这样浏览器右边才会出现滚动条。

-
04
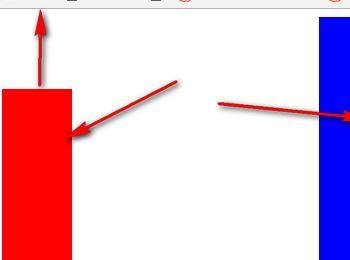
设置好之后,页面大体的样子就完成了。接着开始设置当我们滚动页面的时候,红色部分会随着页面滑动,而蓝色部分不滑动。

-
05
如图,写上一个jQuery入口函数。

-
06
然后在jQuery入口函数里面设置窗口滚动事件,这样,当我们滚动页面的时候就会触发这个事件。

-
07
如图所示,先用一个变量h来保存滚动的高度。因为我们用鼠标滚动页面的时候,页面就会往上滑动,我们要获取的就是页面滑动了多少像素。

-
08
然后我们再给left添加一个动画函数。

-
09
这个动画函数就是让left的top值和页面滑动的高度相加,这样,left就会一直保持在不变的位置。

-
10
浮动菜单源代码如下,只要保存为HTML文件,然后再把它跟jQuery插件放在同一个目录下即可生效,记得修改jQuery插件的名称以及它的路径哦。 <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <title>搜狗指南</title> <style> .left{ width:70px; height: 300px; background: red; position: absolute; top: 80px; } .content{ width: 700px; height: 3000px; background: blue; margin: 0 auto; } </style> <script src=”jquery-3.2.1.min.js”> </script> <script> $(function(){ $(window).scroll(function(){ var h=$(document).scrollTop(); $(“.left”).stop() .animate({“top”:h+80},700); }); }); </script> </head> <body> <div class=”left”></div> <div class=”content”></div> </body> </html>