easyUI是非常常用的的WEB前端开发框架,在easyUI里面提供了很多的版本,有离线版也有在线版。由于用它来开发网站前端非常简单方便,因此受到广泛的欢迎。现在我们来看看如何使用easyUI布局页面。

操作方法
-
01
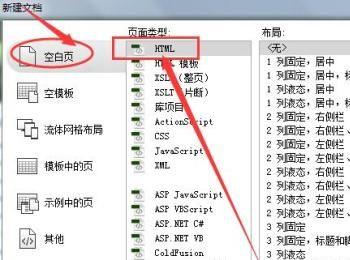
创建HTML文档 双击桌面上的Dreamweaver图标,打开Dreamweaver软件,点击软件中菜单栏的【文件】–>【新建】–>【HTML】创建一张HTML类型的页面。

-
02
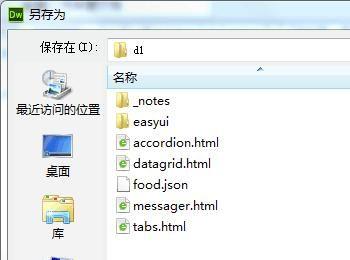
保存页面 快捷键【ctrl+s】保存页面,会弹出【保存位置】,一般是保存在站点中或者www文件夹里面。输入文件名并选择保存文件的类型,然后点击确定按钮即可。

-
03
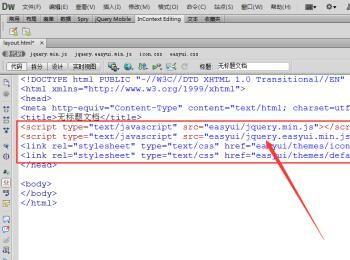
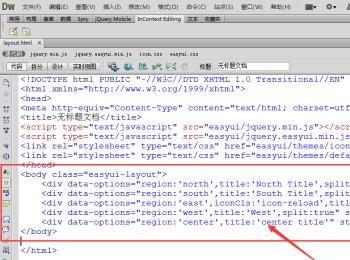
引入js文件 easyUI里面有很多的组件,要想利用这些组件直接开发前端页面的话,就需要引入相关的js文件。我们要布局页面,用到的组件是【layout】,那么要引入4个js文件,如下图所示: <script type=”text/javascript” src=”easyui/jquery.min.js”></script> <script type=”text/javascript” src=”easyui/jquery.easyui.min.js”></script> <link rel=”stylesheet” type=”text/css” href=”easyui/themes/icon.css”/> <link rel=”stylesheet” type=”text/css” href=”easyui/themes/default/easyui.css”/>

-
04
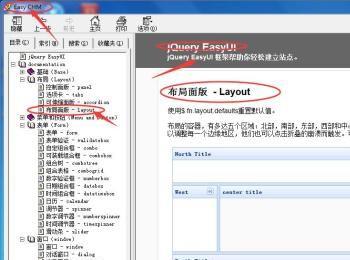
打开EasyUI+1.3+中文帮助手册 【EasyUI+1.3+中文帮助手册】网上有很多的版本,内容都大同小异,随意下载一份即可,下载这个的目的是里面有很多的解析和例子可以参考。

-
05
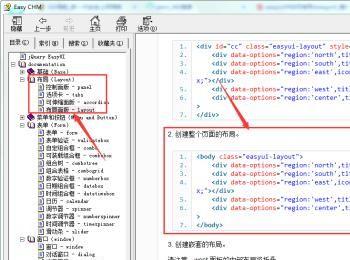
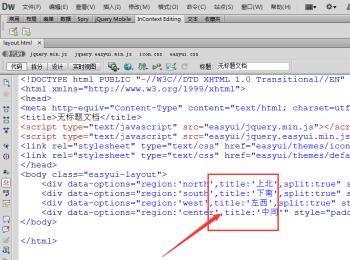
页面布局 我们创建【整个页面的布局】,那么找到手册中的【布局面板】里面就有一些简单的例子和代码,复制粘贴到Dreamweaver文件的body里面。如果还未下载手册的人可以参考如下代码: <body class=”easyui-layout”> <div data-options=”region:’north’,title:’North Title’,split:true” style=”height:100px;”></div> <div data-options=”region:’south’,title:’South Title’,split:true” style=”height:100px;”></div> <div data-options=”region:’east’,iconCls:’icon-reload’,title:’East’,split:true” style=”width:100px;”></div> <div data-options=”region:’west’,title:’West’,split:true” style=”width:100px;”></div> <div data-options=”region:’center’,title:’center title'” style=”padding:5px;background:#eee;”></div> </body>


-
06
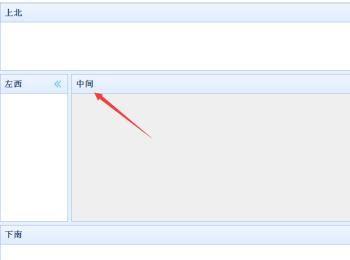
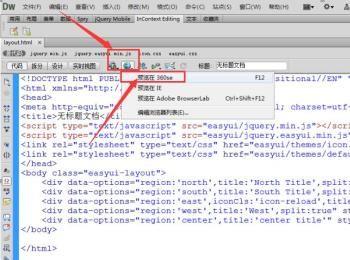
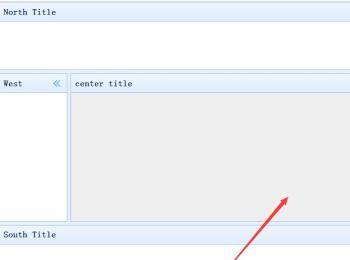
预览效果 点击Dreamweaver工具栏中的【地球图标】–【预览在360se】或者其他的浏览器,在浏览器中预览效果。


-
07
修改代码 我们可以对代码进行修改,比如去掉【East】面板,然后更改下各个方向中的标题。

-
08
再次预览效果 修改完成之后,保存下页面,然后再次预览下效果,可以看到标题已经改变了,还可以根据实际的需求往里面添加内容进去。