JavaScript被用于浏览器中设置网页的特效以及交互,今天咪咪我就来分享一下js怎样获取系统的当前时间。
操作方法
-
01
首先,在HTML页面进行如下设置,一个div用来显示当前时间,一个按钮用于获取时间,这里我给div添加了一个id,方便对这个div进行操作。

-
02
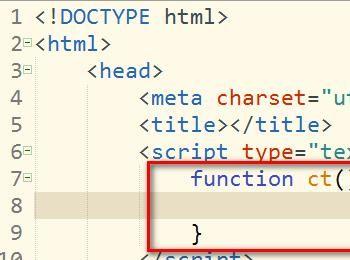
接着开始写JavaScript脚本,自定义一个获取时间的函数,函数名我就缩写为ct,意为currenttime,你也可以自己取名。

-
03
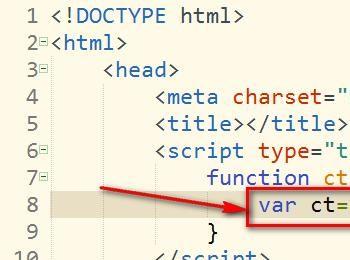
然后我们再定义一个变量ct,然后使用new Date()方法来获取系统的时间,并把获取的时间赋值给ct变量。

-
04
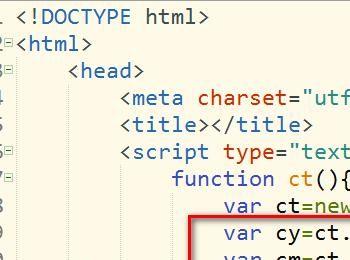
系统时间获取到了以后,需要把它转换为常用的时间格式,如图 ,分别定义变量,然后使用getFullyear(),getMonth (),getDate()等方法进行转换,注意 ,getMonth方法要加1,因为获取的月份是从0开始的,这样,我们就得到了年月天,时分秒了 。

-
05
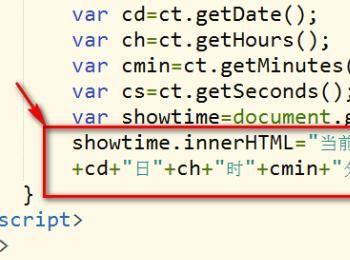
接着我们再获取到div元素,然后赋值给一个变量,如图,我是通过getElementById的方法获取的,这也是第一步时我给div添加id的 缘故。

-
06
接着 ,我们把获取到的年月天,时分秒拼接起来,加上文字。然后把它们放到div的innerHTML里面就可以了。

-
07
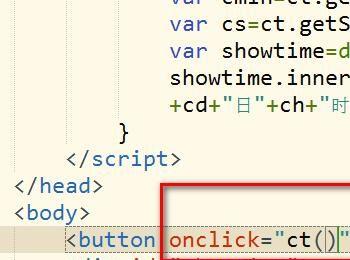
最后,把自定义的获取时间函数绑定给按钮就可以了 。

-
08
接着打开浏览器,点击按钮之后,获取到的系统时间就会显示在div里面了哦,快去动手练一练吧!