之前介绍过用 Jquery为table添加行。如果你没有使用Jquery插件,或者对Jquery不熟悉,那么能用原生的JS脚本为Table添加行吗?
可以的,下面我们一起来看下怎么写。
操作方法
-
01
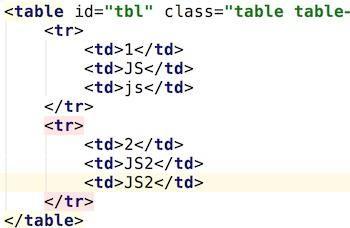
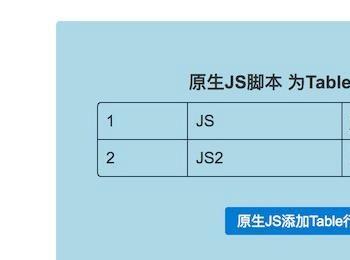
先看下初始的table,就是二行数据(二个tr), <table id=”tbl” class=”table table-bordered”> <tr> <td>1</td> <td>JS</td> <td>js</td> </tr> <tr> <td>2</td> <td>JS2</td> <td>JS2</td> </tr> </table>

-
02
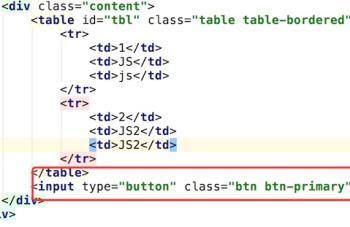
添加一个按钮,用来点击添加新的table行, <input type=”button” class=”btn btn-primary” value=”原生JS添加Table行” onclick=”add_tr()” />

-
03
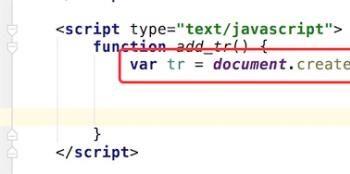
要为table添加行tr, 我们可以用document对象的createElement方法,先生成tr对象, var tr = document.createElement(“tr”);

-
04
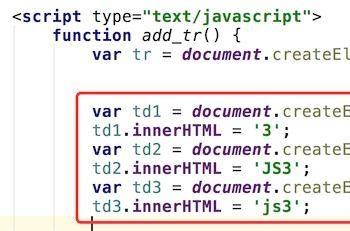
tr里的元素是td,所以还要生成td对象,td里的内容可以用 innerHTML来赋值, var td1 = document.createElement(“td”); td1.innerHTML = ‘3’; 一行tr有三个td,所以要生成三个td对象,每个对象的内容各自赋值

-
05
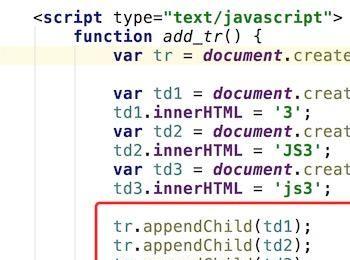
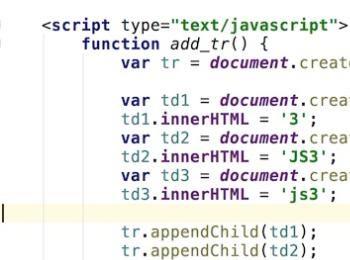
把td单元格,放进tr对象, tr.appendChild(td1); tr.appendChild(td2); tr.appendChild(td3);

-
06
最后,把tr对象放进table, document.getElementById(‘tbl’).appendChild(tr);

-
07
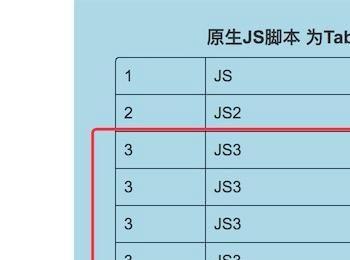
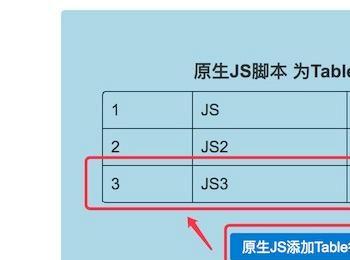
代码逻辑基本完成,看下界面。

-
08
点击按钮后,成功为table添加了一行。

-
09
多次点击,可以为table添加多行,如图。