Html代码里多选框控件,在生成后多数情况都是给用户点击选择的,但有时候程序也需要操作这些控件。下面一起来看下用JQuery怎么操作。
操作方法
-
01
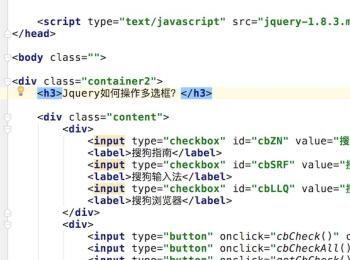
首先看下我们的Html代码,就是一组Checkbox多选框,和一组操作的按钮。 代码里记得先引入Jquery插件脚本。

-
02
看下现在页面的显示效果,就是一组很标准的多选框和按钮。

-
03
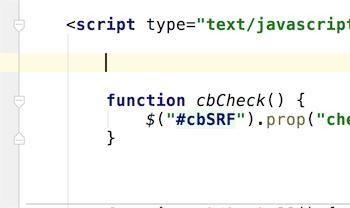
我们先添加第一个按钮的逻辑。 用Jquery选中一个多选框,我们用id选择器选中这个多选框,然后调用prop方法,设置它的属性 checked为 true就行了。 $(“#cbSRF”).prop(“checked”, true);

-
04
刷新运行页面,我们点击第一个按钮,如图,程序自动把第二个多选框选中了。

-
05
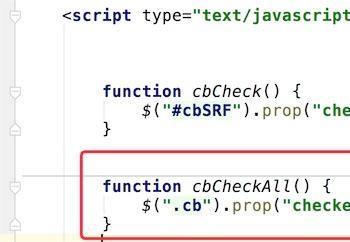
接着写第二个按钮的逻辑,所有的多选框都选中,我们用class选择器选中所有的多选框,然后还是调用prop方法,设置它的属性 checked为 true。 因为所有的多选框都有样式为 cb的Class,所以$(“.cb”)就是选择了所有的选择框。 $(“.cb”).prop(“checked”, true);

-
06
再次刷新页面,点击第二个按钮,所有的多选框都呈选中状态了。

-
07
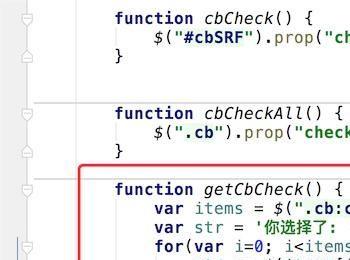
接着写第三个按钮的逻辑,获取选中的多选框的值。 这次我们的选择器是$(“.cb:checked”), 即class为 cb, 且是选中状态的多选框(:checked),没有选中的排除。 然后循环这些选中的项,用val()方法取得它的值,放到字符串,最后弹框输出。

-
08
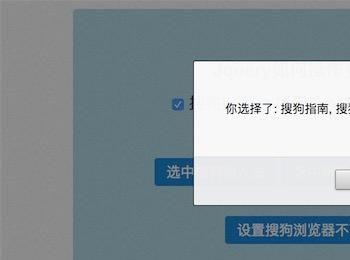
刷新页面后,我们先选中第一项和第二项,然后点击第三个按钮。得到正确结果,如图

-
09
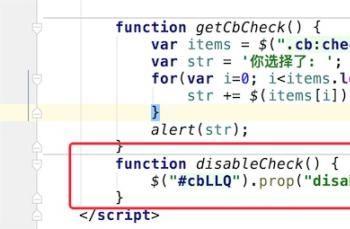
第四个按钮的逻辑,设置一个多选框为不可用状态,在这个状态下,用户不能点击选中它。 我们用id选择器选中这个选项,然后用prop方法,设置 disabled属性为true就行了。

-
10
刷新页面,点击第四个按钮,可以看到最后一个选项的选框颜色变灰了,用鼠标去点击,也是不能选中的。

