制作网页的时候,为了使页面更加美观,前端工程师一般会把文字水平垂直居中,那么怎样让html中的文字垂直水平居中显示呢?
操作方法
-
01
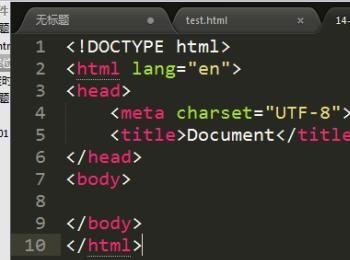
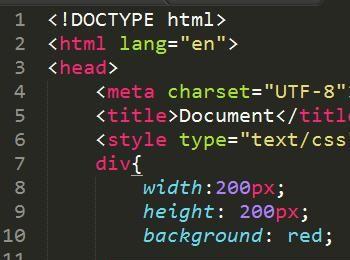
如图,先在HTML编辑器里面写上一些基础代码,这里我就不多说了。

-
02
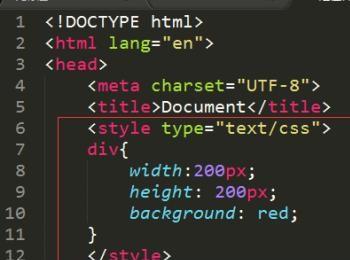
接着在body标签里面添加一个div标签,div里面有文字,并且使用style标签来设置div的样式。Div的样式我设置为宽高200像素,背景为红色。

-
03
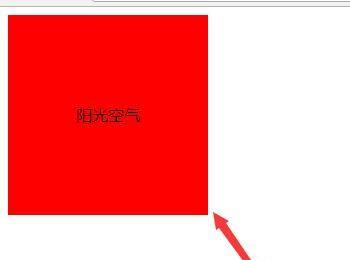
接着在网页中预览文件,可以看到文字默认是左对齐。

-
04
接着我们在div的样式里面写上“text-align: center; line-height: 200px;”,text-align: center;表示水平居中,line-height: 200px;表示垂直居中,line-height的属性要根据文字所在的标签的高度来设置,比如我的文字是在div里面,div是200px,就设置200px,如果你的div或者其他标签是400px,就设置400px。

-
05
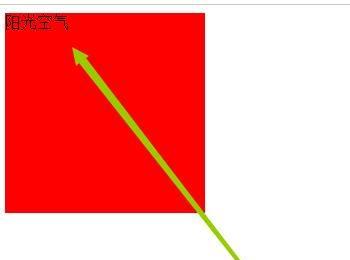
最后,再来预览效果,文字已经水平垂直居中了。