当你的网页不想刷新又想修改数据,这个时候jquery能很好的帮助你实现,特别是当你的数据需要从数据库获取的时候,就能使用jquery封装ajax。
操作方法
-
01
首先当你要设置一个点击事件或者其它时间来调用一个JavaScript方法。 例如:<input type=button”name=”btn” id=”btn” value=”点击事件” coclick=“demo()” />
-
02
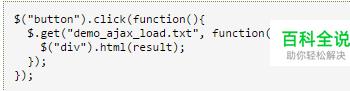
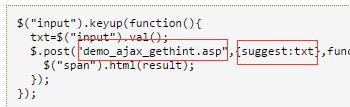
你需要为你的事件添加对应的js方法 ajax的写法有比较多下面举列子的是本人常用的 例如: <script> //post方法和get方法写法都一样就是方法名不一样 function demo(){ //post方法 $.post(url,data, function(msg) { //msg返回值,可以为json或者字符串 }); //get方法 $.get(url,data, function(msg) { //msg返回值,可以为json或者字符串 }); } </script>


-
03
这里说一下方法的参数 第一个参数url —可访问的链接,注意相对路径的引用, 第二个参数data —-json类型数据 {键:值 ,键:值…..} 第三个参数回调函数 返回值可以为字符串或者json

-
04
get和post还有一些其他不常用的参数 第四个参数dataType 选择上传文件的数据类型,相对应的要修改你的data数据与datatype匹配 第五个参数error 顾名思义这个是这个方法参数,当你的url不能访问的时候这个参数就会执行,虽然图片中并没第五个参数

-
05
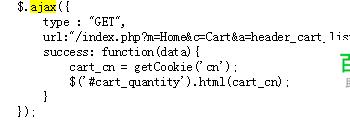
最后说一下ajax这个方法 $.ajax({ type:”GET”, url:”url.html”, data: {“key”:”value”,…..}, dataType:”json”, success:function(data){}, error : function(){} }); 这个结构清晰明了就是相对于get和post多了一个type这个type就是请求类型

-
06
这里是W3C的官方文档,有兴趣的可以去看看很多很实用的小技能 http://www.w3school.com.cn/jquery/index.asp

