Javascript脚本在网页开发中经常会用到,在开发过程中,如果遇到一些程序问题,我们怎样进行调试?怎样查找到程序出问题的地方?可以利用Chrome浏览器的开发者工具来进行脚本调试。下面一起来看下具体怎么操作。
操作方法
-
01
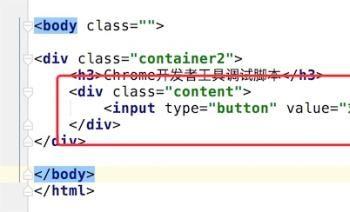
我们例子的Html代码很简单,如图,就是一个按钮,点击这个按钮,会触发点击事件。

-
02
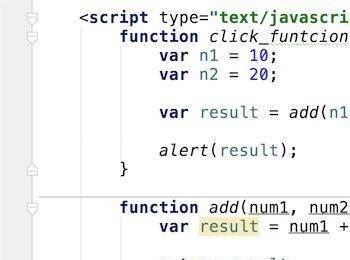
点击事件的脚本代码如图,也很简单,主要是对二个数做相加操作,然后alert弹出相加的结果。 逻辑很简单,我们这里主要是演示调试的过程。

-
03
代码都写好了,我们用Chrome浏览器打开这个网页。 如图,

-
04
点击浏览器右边的‘三点’按钮,在弹出的菜单上的‘更多工具’里,有个‘开发者工具’,点击它打开这个工具

-
05
打开后,如图,这个就是chrome的开发者工具。 我们点击工具条上的‘Sources’栏

-
06
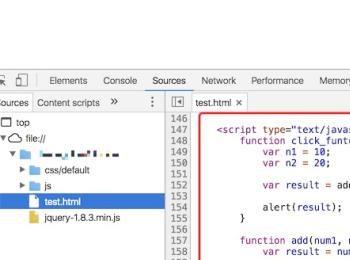
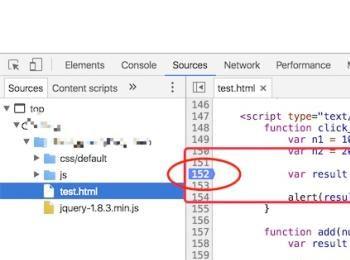
点击后,我们就可以看到我们网页的源代码了,因为我们的脚本文件是直接写在test.html文件上的,我们在左边的目录上,点击选中这个test.html文件,在右边就可以看到这个文件的脚本代码了,如图,可以看到我们写的二个function的代码。

-
07
我们点击这脚本上的某一行,就在这行添加了一个断点,当程序运行到这个断点,就会产生中断,让我们一步步的调试。

-
08
我们来试下中断,点击页面上的‘求和’按钮,可以看到,程序在刚才的断点上中断了,

-
09
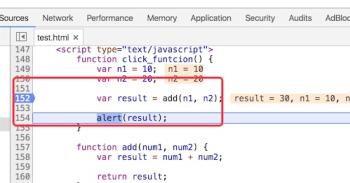
我们可以点击右边的‘运行’按钮,点击一次,代码就往前运行一次,以便我们逐步调试。 在代码运行的时候,在右边的监控栏,还会实时显示出当前代码变量的值,比如我们代码里的 n1, n2, 和这二个值相加后的结果值 result,都可以在这里显示出来。以便我们判断程序有没有正确执行。

-
10
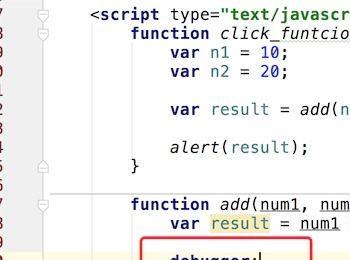
除了在开发者工具里点击代码添加断点,我们还可以直接在代码里加上断点标志,‘debugger;’ 当程序运行到这个标志所在的地方时,就会产生中断。

-
11
如图,程序运行到这个debugger标志的地方时,就产生了中断。 所以我们在代码开发时,如果想要在某一行代码里进行中断调试,就可以直接在这行添加debugger标志。