最近wx的小程序, 比较火, 简单的说一下什么是小程序, 小程序可以带给我什么? 说白了, 小程序, 就是使用(H5)标签 + js的方式, 使给用户提供更加和app类似体验的功能.
用官方的话说:
我们提供了一种新的开放能力,让开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。

操作方法
-
01
可以先从官方上获取demo. 从来一种新的技能, 先想办法把官方的例子跑起来, 跑起来, 你才能想办法修改, 并调整, 否则, 就去想办法去跑起来呗! 小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。

-
02
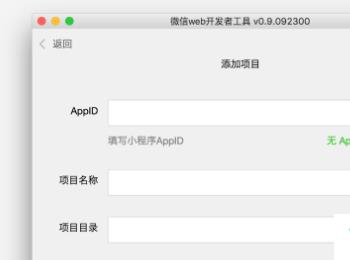
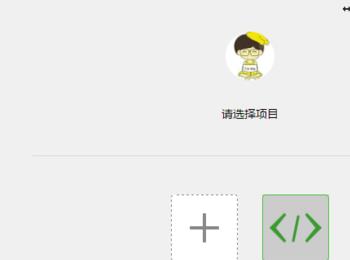
接下来我们做一个例子, 官方的页面内容demo跑起来. 打开程序, 添加一个项目. 这里面我们没有内测的资格, 所以, 现在只能使用本地的方法. 填写项目名称, 然后选择项目所在的目录.


-
03
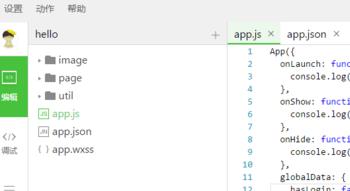
默认的打开界面, 该界面3大部分, 左侧功能导览, 中间效果预览, 右侧的调试界面, 这个界面前端的开发人员应该很明白, 就是f12.

-
04
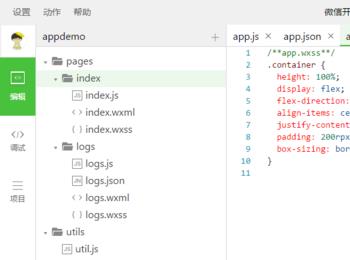
我们看一下官方默认的文件以及目录结构. 框架程序包含一个描述整体程序的 app 和多个描述各自页面的 page。 一个框架程序主体部分由三个文件组成,必须放在项目的根目录,如图所示, 主要的介绍为: app.js是小程序逻辑 app.json是小程序公共设置 app.wxss否小程序公共样式表 一个框架页面由四个文件组成,分别是: 文件类型 必填 作用 js 是 页面逻辑 wxml 是 页面结构 wxss 否 页面样式表 json 否 页面配置 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。 WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。

-
05
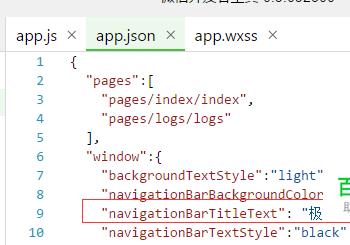
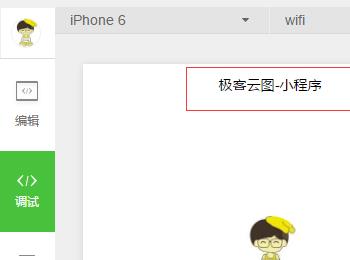
我们做一个最简单的操作, 就是修改小程序的导航title. 修改如图: 该文件是根目录的app.json 我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。 使用重启按钮, 把你更改的代码生效, 并显示效果, 看2图.


-
06
功能暂时写到这吧. 都是简单的怎么使用的功能. 如果有问题, 可以搜索极客云图. 查看更过的内容.
