HTML5全屏算是一个比较新的技术,并不是所有的浏览器都兼容,咪咪我推荐各位小伙伴使用搜狗浏览器来练习这个技术。下面咪咪我就来讲解一下HTML全屏api怎么用。
操作方法
-
01
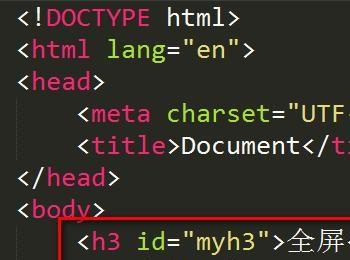
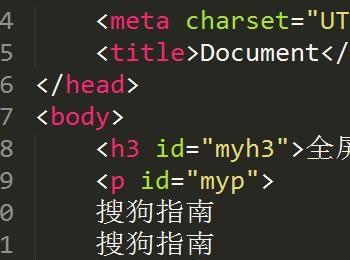
首先,先设置一个h3的标签,还有设置一个p标签,并且给它们添加id。

-
02
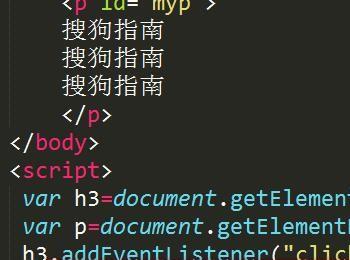
然后再写一个script标签,注意,script标签要放在body标签的后边哦,这点很重要。

-
03
然后通过id来获取到h3和p标签,并且保存在变量里面。获取id的方法是通过document.getElementById来的,注意大小写哦。

-
04
然后我们给h3绑定一个事件,如图所示,通过addEventListener()来绑定,click表示的是点击事件。

-
05
接着我们再来调用RequestFullScreen()方法,表示全屏,这里我在前面加了webkit表示的是谷歌内核。只要是谷歌内核的浏览器都可以使全屏生效,搜狗浏览器就是谷歌内核。

-
06
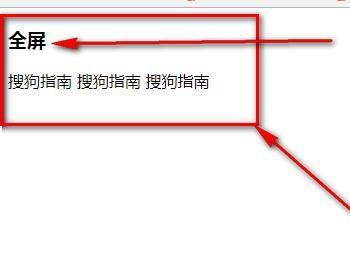
接着来预览,如图,只要我们点击“全屏”,那么下面的内容就会全屏显示了哦。

-
07
如图,咪咪我之前点击了“全屏”,所以现在p标签里面的内容就会全屏显示了哦,如果要退出全屏,按Esc键即可。

-
08
为了兼容不同内核的浏览器,我就多写了一些代码,大家也可以多测试一下。

-
09
全屏源代码示例,保存即可查看效果。 <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <title>Document</title> </head> <body> <h3 id=”myh3″>全屏</h3> <p id=”myp”> 搜狗指南 搜狗指南 搜狗指南 </p> </body> <script> var h3=document.getElementById(“myh3”); var p=document.getElementById(“myp”); h3.addEventListener(“click”,function(){ p.webkitRequestFullScreen(); p.msRequestFullScreen(); p.oRequestFullScreen(); p.mozRequestFullScreen(); }); </script> </html>
