UI设计中的引导页就是一个APP的门面。而一个好的引导页不仅会让新用户很快能够上手你的APP,还能带来良好的用户体验,给用户留下深刻的印象,从而留住用户。但是怎么给自己的APP做一个好的引导页呢,今天给大家带来的文章就是给大家解决这个问题的,图文并茂,看完大家一定会有所收获。
随着苹果 ios8 的发布,可以看到 App store 货架上,众多主流 App 迫不及待地向人们展示产品视频预览,接下去会是被设计师、市场宣传相继的焦点,产品宣传的下一轮引爆点。作为能在 App store 上先发触达地形成前期推广的视频预览,又会否影响到 App 安装完毕后的引导页呈现?我们不得而知。鉴于两者形式的展现,间隔于安装 App 前后,多少会规避重复性。不管怎样,趁着手机 App 和扁平风热潮,一起来细数归纳下对手机引导页的所见所想。 早期我们会见到比较多成熟的 PC 软件或者网页产品的产品安装包或新特性指引页。近几年在移动端平台上兴起了各种门类,形式精彩纷呈的引导页。
功能决定属性
引导页在视觉表现上呈现繁多,归纳起来可以从以下几个功能来分类:
1 新特性新功能
最常见的属这类,当一个产品持续稳定迭代,每推出一些新功能,便跟随版本包装发布。

2 推广运营
包含类似市场专题推广、情感化内容运营两类。前者多为电商投资收益等产品,后者类似内容的片段剪辑,比如轻博客 Lofter,引导页随机呈现博客用户的心路历程;或是 ” 食色 “,一壶茶、一段心情志,感受人生五味,预览的同时还能加以喜爱分享。

3 品牌展现
整体铺开去展现产品的核心亮点和品牌思想,这一类应用产品基调偏功能长期稳定、内容维护居多,甚至内嵌视频打包品牌概念和软件界面功能展示。

Yummly 开屏传达给用户,这里可以浏览收集食谱和清单,温暖色调直击内心,尽情享受美食烹饪。
4 说明指引
多适用于操作较复杂的工具类应用,当用户首次打开 App,会进入半透明黑屏蒙版模式,开启新手指引环节。这种方式一定程度上也存在弊端,用户会厌恶一上来就强制被教育。因此也有不少 App 换作白底,稍作轻量去展示教程。除了前面提到的传统说明教程,还存在另外两种改良方式:一种是在用户触发功能行为的时候跟随出现指引,匹配合适的场景模式,强化临场感。另一种,弱化初始化引导,固定收拢在界面的一角,让用户自主去触发。

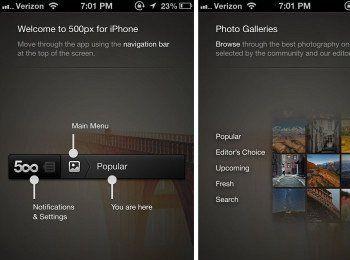
500px,典型的全屏蒙版引导,避免去采用细节的界面说明,可在实际应用中出现操作引导。

也有类似 Sketches Help, 将产品的核心功能以手势的方式简要呈现。

Oggl 引导页由繁至简,如今的版本更多介绍放在次一层级。

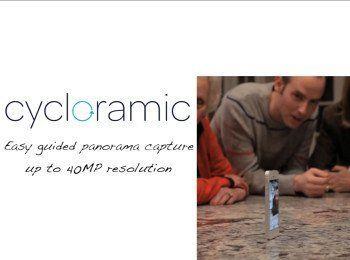
Cycloramic 是比较特殊的一类表现方式,通过前期的短小视频,让你对产品有直观的大致印象并产生好奇,再转换到界面说明页,使过程显得更为自然不突兀。
信息定位
目前多见的应用,在情感品牌化的层面设计引导页,也有不乏一些直击重点的 App,把了解用户信息作为首要任务。

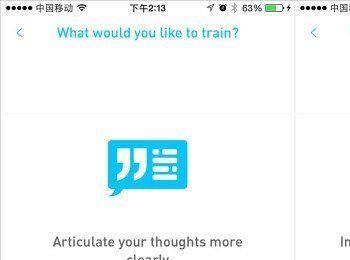
Elevate Brain Training 是一款借用游戏提高大脑的应用,引导页抛出提问定制你的训练目标,针对理解力、注意力、处事能力等不同层面能力进行提升。
载体随时代的演进
随着技术演进和大环境提升,确实看到了引导页以不同的载体,从静过渡到动甚至流媒体。 这里主要划分为大背景位图和矢量图形,后者表现多样化,国内外已有许多层出不穷的设计,不在此处赘述。 位图分为静、动、动静结合:
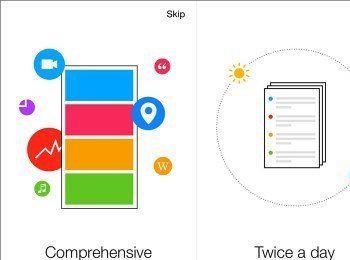
1 大背景
通常运用高质量的位图作为背景,前后页的切换会伴随淡入浅出的效果,这类应用对外营造一种高端的产品气质,图片传达出向上、美好、静谧的正能量气息。多见于互动社交类或生活记录应用,例如 Path 在这方面表现得淋漓尽致,后续也有更多 App 类似的呈现,但它的画面感仍然让人怦然心动,没有乏味感,选图和前后图片过渡衔接很重要。

2 视频动态影像
随着跨界趋同,移动端与 PC 网页端的用户体验和视觉呈现未来将会更多地齐平。视频流媒体也被越来越多地用于网站 MiniSite,是一种效果直接信息量丰富的品牌推广方式。当然考虑到安装包数据限制的问题,移动端引导页视频相对少。除了前面提到的品牌宣传、也有诸如 Camu 这类以拍照视频为主要的应用,会首选视频流媒体。用于拍延时摄影的 Hyperlase 在引导页呈现独特视角的延时作品,富有冲击力。

3 动静皆宜
这里指静态位图拟动态流畅地位移,模拟自然界的节奏,回归仰望白云海滩拾贝的宜人轻松情绪。微动的影像就像一段催眠序曲,让用户快速切入沉浸式状态。例如 Flipboard,从早期创新式的局部微动简化至现在的镜头位移。LinkedIn、Pinterest 也是较有代表性的应用。这样细想来,镜头感的位移在渲染氛围的同时,也是萌发了读者想要挖掘发现更多,却又嘎然而止到下一个画面,多少有点半饱的意味。是否觉得恰与这些信息采集类的应用气质相符呢。

其次,我们会发现位图的使用多展现于国外或主流 App,相对于位图传达的高端大气沉稳,矢量图形的发挥自由度更大,在多语意传达和目标对齐上,处于一个关键的角色。
在海报平面招贴多样化的今天,我们可以在刊物、宣传单、海报招贴、灯箱、网页等一切可以传递信息的介质上看到推广宣传。在过去,传统灯箱或许只是几张幻灯片画面切换。现在,可以看到地铁站的三联式灯箱,加入了视频,模拟互动式的联动滚屏。这种借助多屏的滚动方式和手机端的引导页路径原理有点相似,然而在手掌大小的空间里,可以展示的内容是有限的,屏与屏之间的串联交互方式,众多 App 在找寻创意可能。

屏间交互方式
由于手机端天然的触屏行为属性,通过滑动触发用户注意力,吸引用户下一秒迸发的画面内容,让整个观赏过程成为用户的参与互动体验。
1屏幕原生路径
早些时候网页元素随着页面滚屏出现各种交互动画,这种方式刚盛行不久,移动端也进行了跨平台迁移,食记是最早一班引导页体验趋同网页动画的应用,动画难点在于把握好元素的动律节奏,进出舞台的关键点。

DIY 的 walkthrough,随着后景过山车似的连绵山脉,野外篝火,探险宇航员,手机记录,酷似玩了一把视觉体验享受。

2前后衔接
视频动画中镜头切换的蒙太奇手法,用美学原则联结前后镜头,通过缩放拉伸、形变、位移、颜色变换等补间动画巧妙地成为下一个镜头的关键元素。形式上激发让人出乎意外,情理之中的视觉感受;内容上精简干练有力,作为关键变换元素是每一屏讲述的重点。相信看过绝望主妇的大家对它的片头都印象深刻,更多精彩挑战想象极限的镜头变换,不妨去欣赏下 余志雄工作室 yU+Co 的作品。

Same 作为一款话题社区社交应用,由早先的单色线性延展到新版的丰富形态和有趣变换。

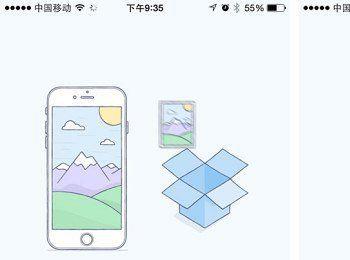
Dropbox 配合一贯以来的强标识蜡笔画风,让观赏者心情愉悦。
3趣味互动性
围绕产品特性,设计趣味性的互动环节,会让 App 增色不少。通过麦克风吹气、声音、摄像等手机原生方式,营造一个类虚拟现实联结的体验过程。

Posegram 结合产品特性,与镜头互动的方式,让用户直观地摆 pose 拗造型。
4独特视角
页面间的转场方式,除了 City Guides 的独特城市转场,Rovler 的引导页刻意对画面的局部做了动感模糊,模拟镜头摇晃,让观看者置身墙面其中。

5单屏内交互方式
Dropbox 温润亲和的,喜欢淡彩加线条风的朋友,它的品牌风格让人爱不释手。是否有几分纸面上马克笔工程设计图的感觉。细腻的画风、动感的模糊处理方式,让单屏内的交互方式显得没有那么单一。

6文案的串联
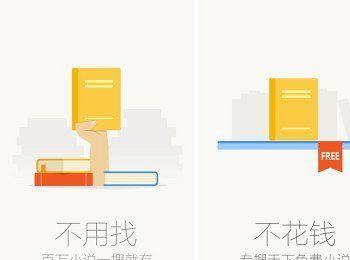
与图形的交互串联产生的效果不同,QQ 阅读的文案抓住用户核心痛点,对仗的阵势一气呵成。

张弛有力的扁平风
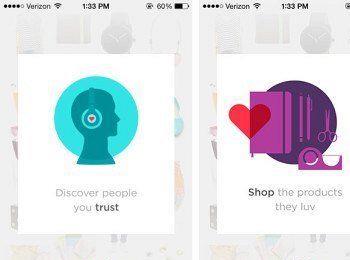
Luvocracy 的开启 walkthrough,让人眼前一亮,用色,闹中取静;版式,简洁大气;元素,构建有序,爱心贯穿始终。作为一款购物社区应用,会以让用户愉快的购物体验从进门这一刻开始。

UC 浏览器采用更多 ios7 的轻量大胆用色,让整个产品基调趋于轻松、欢快、多彩。

Yahoo 的这款应用的引导页接受度是否高,或许有所保留,有一种美叫猎奇美,这么形容也许不恰当,看完这个案例的用色,顿时会觉得 UC 的用色很平稳。会让人脑海中想到 ” 态度、冲撞、学术、微妙、复古 ” 这些关键词。所以作为设计师和产品用户,可以涉猎更多在过去常人不太接受的颠覆性事物,经典的东西总是经得住时间打磨,留下的都是值得去经历思考、重组、再生,无约束的事物本身蕴藏可能性。

总结
与产品气质相符,尽量避免过度设计,呈现的内容要与产品气质能对应上。就像 iCloud、Pages、keynote 的引导页,仅用不同的颜色和嵌套内容,达到了苹果体系下的高标准统一化品牌定位。
用户轻量体验,不要让界面上的内容信息成为用户的认知负担,即使是放在开篇位置的引导页也不例外。少有顾客愿意在对他无意愿了解的业务介绍上给予过多停留,为产品本身能为用户带来的价值而服务设计。
兼顾技术实现,通常情况下技术仍然会对软件包容量进行限制,视频在信息可视化上占据丰富有利,另辟蹊径借助移动端触屏交互优势,寻找巧妙方式也不失为一个好办法。
勿忘文案魅力,人类对于复杂信息的处理,最直接触达到大脑被解读的还是语言,一句好文案配上应景的图片,能达到的效果是不可估量的。
ui中国
原文作者:Lvchin
其他推荐文章:
3秒即灭,APP引导页如何闪亮
22个讲故事的APP启动引导页(设计欣赏)
APP引导页UI设计教程(学UI网第六期YY设计课)
