html中的<li>标签自动会带个小圆点,要如何去掉这个小圆点呢?其实简单,只需要对<li>标签设置样式list-style: none; 就可以去掉小圆点了。
语法: li{list-style: none;}

操作方法
-
01
新建一个html文件。如图:

-
02
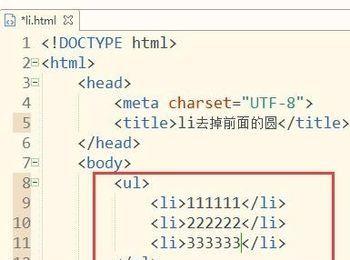
在html文件创建一个<ul>和<li>标签,为了便于效果在<li>标签输入一些内容。如图:

-
03
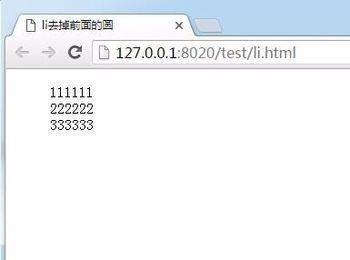
保存好html文件使用浏览器打开,会发现每行内容前面都自动带了小圆点。如图:

-
04
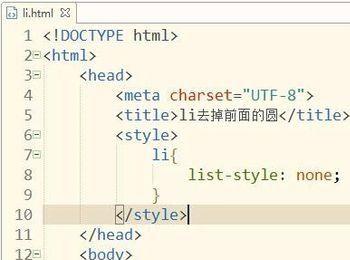
回到html代码页面,在<title>标签后面输入<style>标签,然后设置<li>标签的list-style:non。 如图: 代码: <style> li{ list-style: none; } </style>

-
05
保存好html代码文件后使用浏览器打开,发现<li>标签前的小圆点不见了。如图:

-
06
页面所有代码,如有不明白可把所有代码复制到新建的html文件保存后运行即可看到效果。如图: 所有代码: <!DOCTYPE html> <html> <head> <meta charset=”UTF-8″> <title>li去掉前面的圆</title> <style> li{ list-style: none; } </style> </head> <body> <ul> <li>111111</li> <li>222222</li> <li>333333</li> </ul> </body> </html>
