我们在浏览淘宝首页的时候,在页面的左边会看到一个商品列表项,包括标题文字,列表小图标等。下面就让我们一起来制作仿淘宝首页商品分类列表。

操作方法
-
01
首先我们在<body>里面定义一个大的<div>标签,取一个ID名,在大的<div>标签里面再定义一个<div>标签和<ul>标签,在<li>标签里面输入,如图

-
02
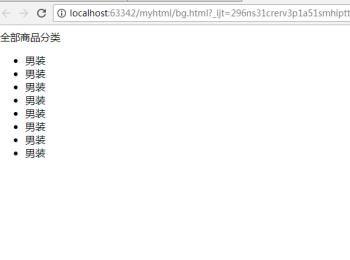
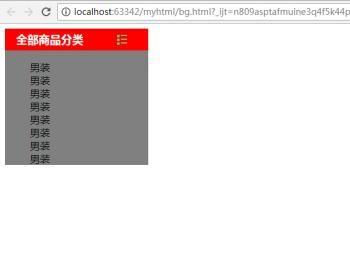
运行程序,结果如图

-
03
用内部样式为大的<div>标签设置高度和背景色,如图

-
04
运行程序,结果如图

-
05
为标题“全部商品分类”设置字体大小,颜色、行高、首行缩进、并插入一张背景图片

-
06
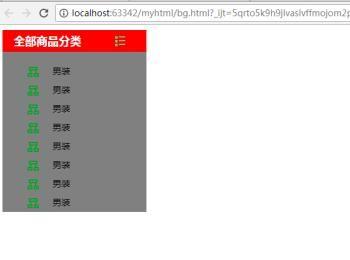
运行程序,结果如图

-
07
去掉UL列表项前面的小圆点

-
08
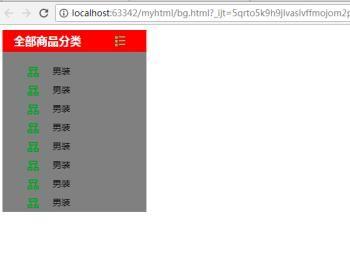
运行程序,结果如图

-
09
最后设置<li>标签的高度,行高、背景图片等

-
10
运行程序,结果如图