前端做界面都要求会组件化,今天咪咪我就来分享一下react怎样编写组件,希望可以帮助到大家。
操作方法
-
01
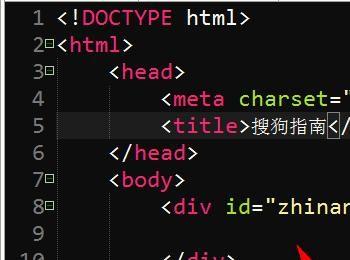
首先,现在HTML页面中定义一个div,这个div待会用来存放react组件。

-
02
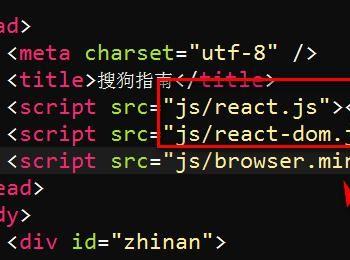
接着在HTML页面引入这三个插件,具体可以到react官网下载,需要注意的是react-dom.js要放在react.js的后面,不然会报错哦。

-
03
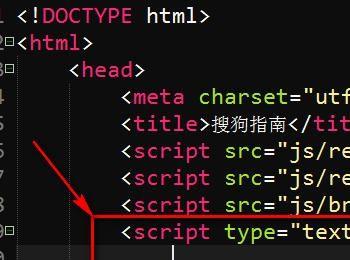
接着再写一个script标签,要把type设置成text/babel哦。

-
04
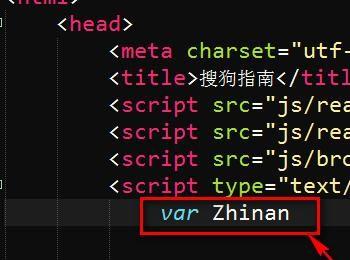
然后自定义一个组件名,比如我这里自定义为Zhinan,注意,react的组件名开头一定要大写字母哦。

-
05
然后我们调用React.createClass({})来创建一个组件。

-
06
接着在React.createClass({})里面调用render:function()。render:function()是一个渲染函数。

-
07
然后我们在渲染函数里面开始编写代码,这里我就设置显示一个<h1>标签。这样,一个简单的react组件就编写完成了。

-
08
接着调用ReactDOM.render()来把组件插入到之前定义好的div里就可以了。

-
09
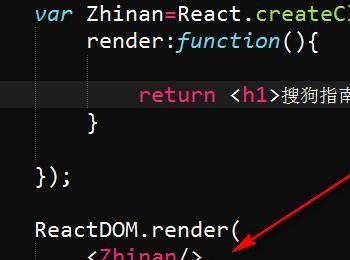
如图,插入方法如下,把组件当做是一个HTML标签,注意要有/斜杠哦,并且要加上一个逗号,还有就是document语句后面不可以加分号。

-
10
最后浏览一下HTML界面,显示成功,说明组件已经成功插入到div里面了。

