正文标记符包括一些常用属性,可以用于设置网页背景颜色和图案,以及设置文档中文字和超链接的颜色,小编在这儿给大家讲解在用HTML语言编辑网页时怎么设置页面属性
操作步骤
-
01
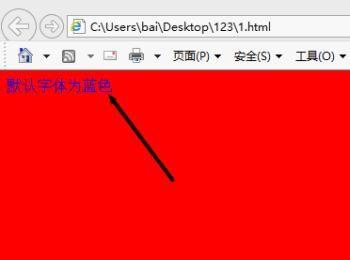
页面背景颜色设置格式为<BODY bgcolor=“颜色名称”>,如图所示正文标记内“颜色名称为“#FF0000”表示的是红色,如图所示,用IE浏览器打开html文件,网页的背景颜色为红色。


-
02
在进行网页编辑时,我们用到的颜色往往是用十六进制的代码表示的,不同的颜色对应不同的值,下图所示的是十六种标准颜色对应的十六进制值,当然在进行网页编辑时这十六种颜色是不够的,可以根据自己的需要查表。

-
03
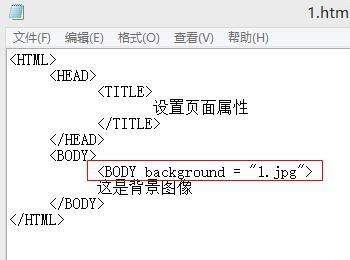
页面背景图像设置:格式为<BODY background = “背景图案的地址”>,但是,如果我们把目标图片和所编辑的网页放在一个文件夹里, “背景图案的地址”就等效于图片的名称。


-
04
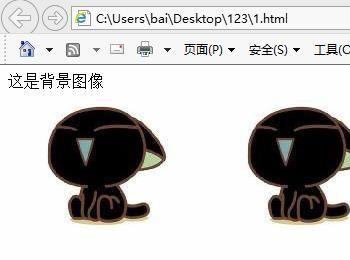
如果我们使用的图案小于浏览器窗口的大小,那么浏览器会自动重复平铺背景图案,效果如图所示。


-
05
如果使用的图案大于浏览器窗口的大小,那么背景图案只会部分显示,效果如图所示。


-
06
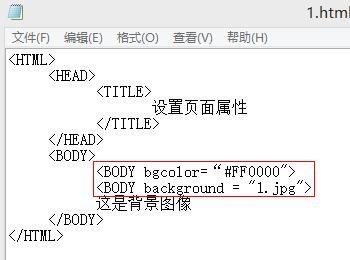
我们可以同时设置背景图案和背景色,以便在不能显示图像的浏览器上显示背景色

-
07
文本默认颜色设置:格式为<BODY text=“颜色名称”>,用IE浏览器打开,效果如图所示


-
08
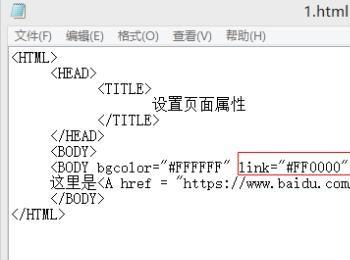
链接源文字的颜色设置:格式为<BODY link=”颜色名称” vlink=”颜色名称” alink=”颜色名称”> ,其中link =” “未被访问链接源文字的颜色,alink =” “被激活链接源文字的颜色,vlink =” “访问过链接源文字的颜色


-
09
信息内容位置设置:格式为topmargin =” 信息内容的顶边距离” ,leftmargin =“信息内容的左边距离 ”,效果如图所示