当我们制作网站的时候,经常会在div中调整里面文字,为了好看些,为了文字在div里显示更加协调,需要用一些CSS样式去调整。下面就来讲解一下,怎么让多行文字在div里显示的好看些。
操作方法
-
01
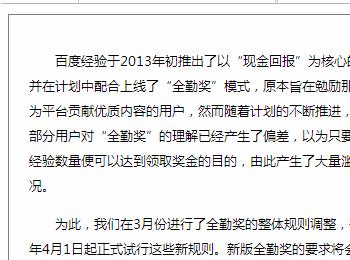
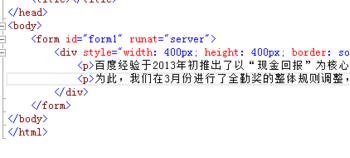
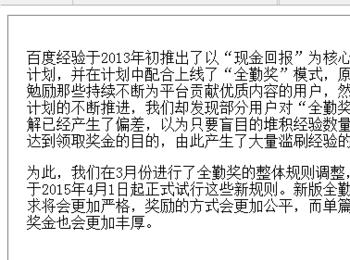
写一个div,里面写两段多行文字,设置样式(width: 400px; height: 400px; border: solid 1px #808080)。然后用浏览器浏览,发现文字在div里很不协调。


-
02
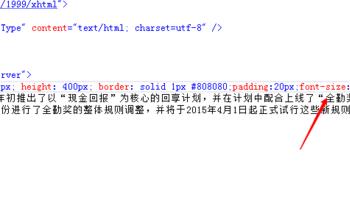
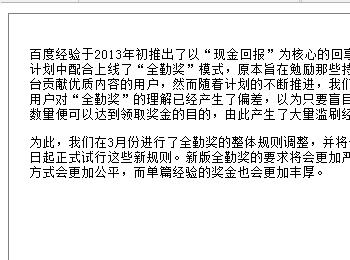
样式设定“padding”的值为“20px”。(设置文字对于边框的距离,可以按照比例适当调整)


-
03
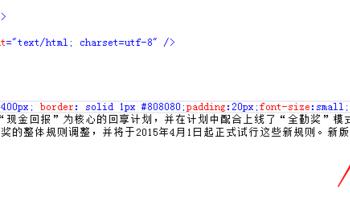
设置样式“font-size”的值为“small”。(其他也可以,调整大小即可)


-
04
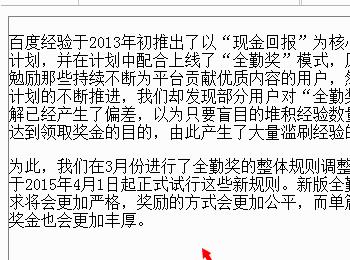
设置样式“line-height”的值为“25px”。(调整行距,适当即可)


-
05
设置样式“text-indent”的值为“2em”。(首行缩进2字符)


-
06
设置样式“font-family”的值为“微软雅黑”。(设置字体)