在当前很多浏览器的网页中,我们可以看到有很多网页都有渐变背景的,那么网页怎样实现渐变背景呢?今天咪咪我就来分享一下HTML中设置渐变背景的方法。
操作方法
-
01
首先,先设置两个div,然后给它们添上类名。

-
02
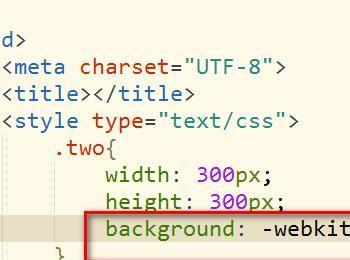
然后我们对第一个div设置线性渐变,如图所示,先设置好宽高,然后给background设置-webkit-linear-gradient。

-
03
然后里面设置参数,top表示的是位置,从顶部开始,当然其他位置参数比如left ,right,bottom也是可以的,后面的表示的是颜色值。

-
04
如图,设置好之后,我们的div背景颜色就从上往下,由红色渐变成蓝色。

-
05
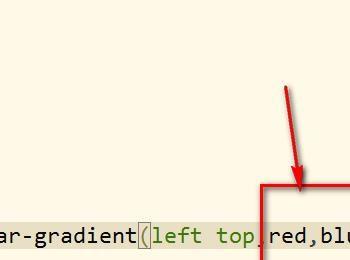
此外,我们可以设置left top表示从左上角开始,到右下角,也就是对角线渐变。注意,位置之间没有逗号哦。并且left不能和right同时存在,同理,top也不能和bottom同时存在哦。

-
06
保存之后,我们就可以看到背景颜色从对角线开始渐变了哦。

-
07
当然,我们也可以设置多个颜色渐变,如图,我就随意的设置了几种颜色,大家可以根据自己的喜好来设置颜色。

-
08
如图所示,这就是几种颜色的渐变,有红,蓝,绿,黄等颜色渐变。

-
09
接着我们来设置径向渐变,对background设置-webkit-radial-gradient。

-
10
然后我们在里面添加颜色值,注意,位置默认是从中心点开始的,所以我们可以不用设置。

-
11
之后,径向渐变就成功了,默认从中心点开始进行渐变。

-
12
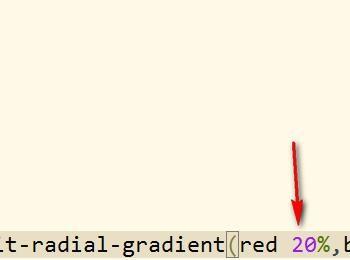
此外,我们还可以设置渐变的范围,如图,在颜色的后面添加百分比,这样就可以设置颜色范围了。

-
13
如图,百分比设置好之后,颜色范围就改变了,这里我就设置绿色范围比较多。

