网页中我们可以设置标签元素的背景颜色,这看起来似乎很简单,不过,想要深入理解背景颜色也并非那么简单哦。今天小编我就来教教大家怎样在网页设计中怎样设置背景颜色吧!
操作方法
-
01
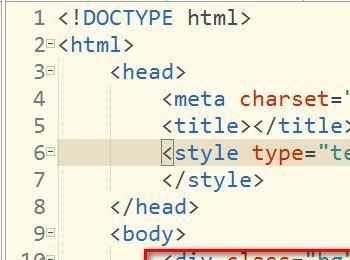
如图,设置一个div,并且给这个div添加一个类,类名随便取。

-
02
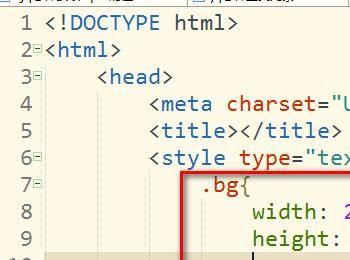
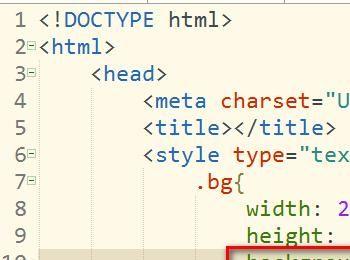
接着我们定义bg这个类的属性,这里我就先设置宽高,这样方便我们待会观察它的颜色变化。

-
03
如图,设置背景颜色是通过background属性来设置的,我们可以使用单词来作为background的属性值,red表示红色,这样,当我们设置red之后,div就会填充红色。

-
04
如图,这就是预览效果,其他颜色单词还有green(绿色),yellow(黄色),black(黑色)等等。但是通过单词来定义只是得到比较简单的颜色。

-
05
接着我们还可以使用rgb()来定义颜色,rgb表示的是红色蓝三色组合,里面有三个参数,三个参数从0到255,0表示没有颜色,当全部为0则表示黑色,如果第一个为255,其他两个为0,则表示红色,依次类推为红绿蓝,如图,我就设置rgb(0,255,0)。

-
06
这样,我们的div就会填充为绿色。

-
07
而如果我们三个参数都进行设置,它们的颜色就会混合,得到不一样的颜色效果。

-
08
如图,设置之后,就可以得到绿蓝效果,偏绿,蓝色较少。

-
09
此外,还可以通过rgba来设置颜色,rgba跟rgb相比,就是多了个a,其他参数一样,第四个参数表示的是透明度,通过它,我们就可以调整透明度,透明度从0到1,如图,我就设置了0.3的透明度。

-
10
这样,原本蓝色的div就会变得比较透明。

-
11
此外,还可以通过十六进制表示颜色,如图,使用16进制表示颜色要加个#号,然后后面跟上6个参数,这些参数是从0到f范围,当全部是0的时候表示黑色。

-
12
如图,使用十六进制设置为黑色效果。

-
13
如图,每两位组合,代表红绿蓝,当#ff0000则表示红色。

-
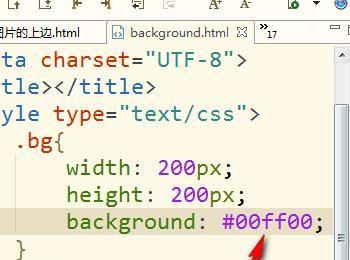
14
而当#00ff00则表示绿色。蓝色则以此类推。我们通过从0到f变化,则可以得到不同的颜色哦。