webstorm的功能比较强大,使用它来编写代码也是非常舒服的,今天咪咪我就来分享一下webstorm中设置代码字体大小的方法。
操作方法
-
01
如图,webstorm默认的字体,对我来说有点小,接着我们开始设置webstorm的字体大小。

-
02
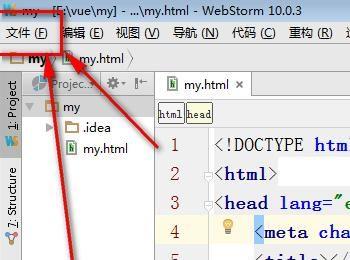
如图,点击webstorm界面左上角的“文件”菜单。

-
03
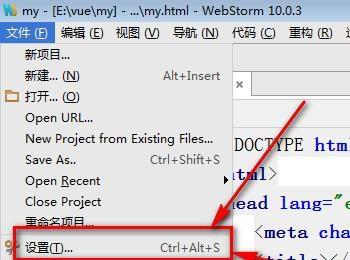
接着点击文件菜单下的“设置”子菜单,当然,这里可以看到“设置”的快捷键是Ctrl+Alt+S,这样下次我们就可以通过快捷键来设置了。

-
04
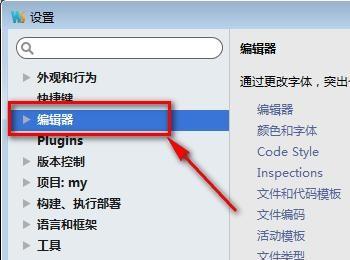
如图,点击设置面板“编辑器”左边的三角图标。

-
05
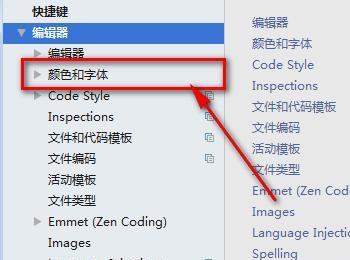
接着就会出现“颜色和字体”子菜单,再次点击“颜色和字体”左边的三角图标。

-
06
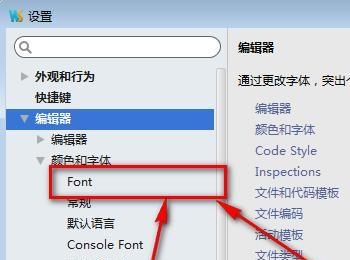
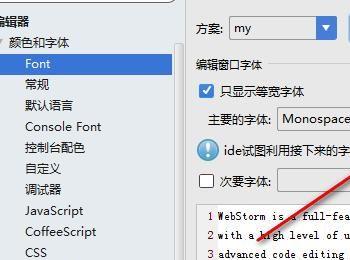
然后字体大小选项“font”就出来了,这样我们就可以设置字体大小了。

-
07
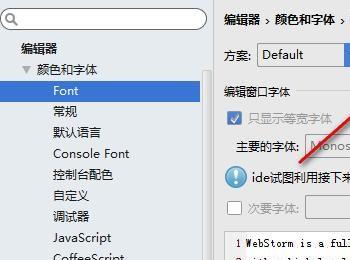
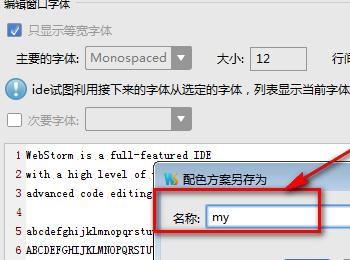
如图,点击“font”右边的“另存为”按钮。注意,这一步很重要哦,如果没有设置,可能待会无法设置字体大小的数值哦。

-
08
然后起一个名字,最好是英文,然后点击“确定”即可。

-
09
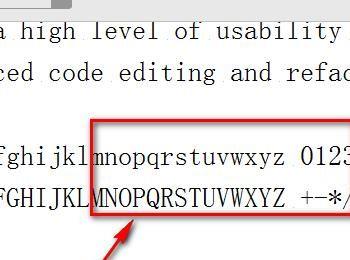
接着我们来设置字体大小的数值,根据自己的喜好设置。

-
10
设置好之后,可以在下方预览字体大小,觉得OK就点击“确定”按钮,不OK的话就多调整。

-
11
最后,webstorm中的代码字体大小就设置好了。