easyUI是最常用的WEB前端开发框架之一,对于软件工程专业的学生来说easyUI框架也是最容易学习的,如果连学习easyUI框架你都感觉到费劲的话,那么说明你的学习方法有问题。而datagrid又是easyUI框架的常用组件,主要用来显示数据表格,相当于div+css中的table。现在,我们来看看如何在easyUI中的datagrid上添加工具栏toolbar。

操作方法
-
01
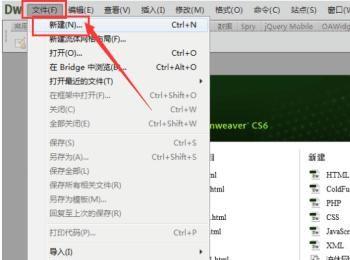
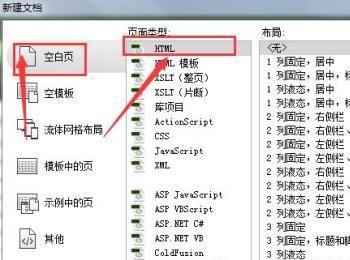
创建文档 双击桌面上的Dreamweaver图标,打开软件,在软件界面上找到【文件】–>【新建】–>【HTML】类型,创建一个HTML类型的文档。


-
02
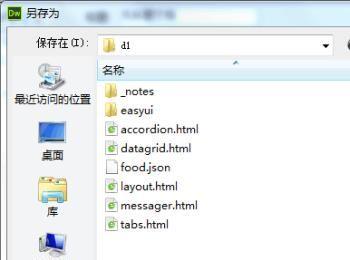
保存页面并命名 快捷键【ctrl+S】保存页面,会弹出【保存位置】对话框,一般是保存在www里面或者新建站点中。

-
03
在【datag】文件中的head头部引入4个js文件,前提是在站点中已经导入【easyUI文件夹】了。 <script type=”text/javascript” src=”easyui/jquery.min.js”></script> <script type=”text/javascript” src=”easyui/jquery.easyui.min.js”></script> <link rel=”stylesheet” type=”text/css” href=”easyui/themes/icon.css”/> <link rel=”stylesheet” type=”text/css” href=”easyui/themes/default/easyui.css”/>

-
04
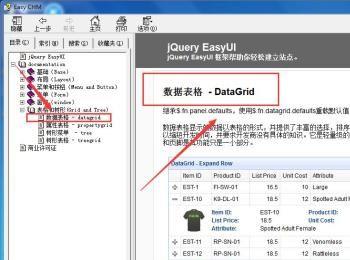
打开【easyUI帮助手册】,找到数据表格【datagrid】位置,里面有关于datagrid的解析和例子。我们以简单的代码为例。

-
05
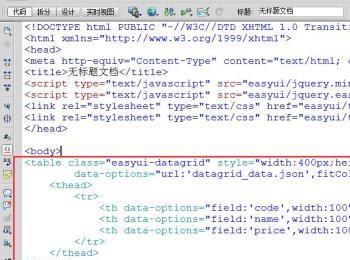
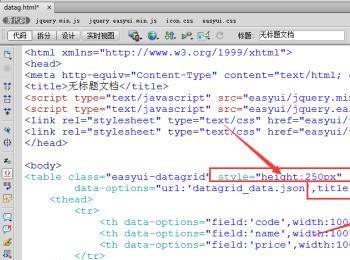
在HTML文件中的body部位,以<table>标记创建datagrid数据表格。其中,<th>表示列。 <table class=”easyui-datagrid” style=”width:400px;height:250px” data-options=”url:’datagrid_data.json’,fitColumns:true,singleSelect:true”> <thead> <tr> <th data-options=”field:’code’,width:100″>Code</th> <th data-options=”field:’name’,width:100″>Name</th> <th data-options=”field:’price’,width:100,align:’right'”>Price</th> </tr> </thead> </table>

-
06
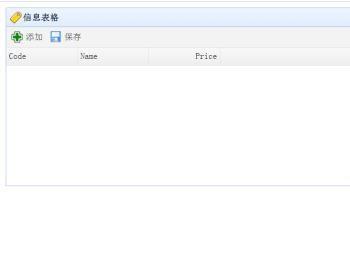
更改代码的信息 首先更改下表格的大小,比如去掉宽度,然后把高度设置为250px。添加个 标题title设置为信息表格,再添加个头部图标iconCls,和工具栏toolbar,toolbar先设置一个参数值为tool,然后在script中定义。

-
07
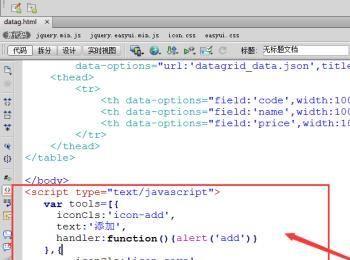
在body下方添加个js代码<script type=”text/javascript”></script> 然后在js中定义tool。 var tools=[{ iconCls:’icon-add’, text:’添加’, handler:function(){alert(‘add’)} },{ iconCls:’icon-save’, text:’保存’, handler:function(){alert(‘save’)} }];

-
08
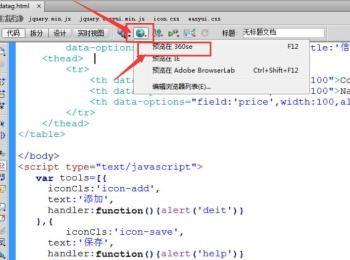
在浏览器中的预览方法 在HTML文件中找到【地球图标】–>【预览在360se】在360浏览器中预览,要是你的电脑中按安装的是其他的浏览器也可以在对应的浏览器中预览,没有影响。

-
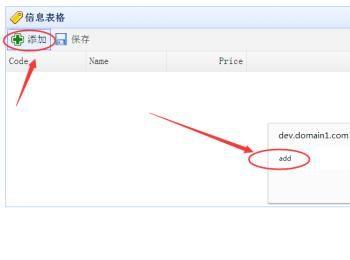
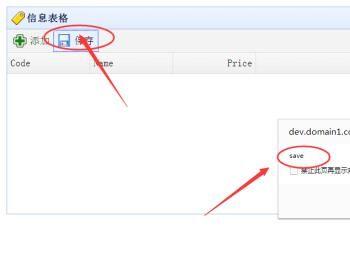
09
预览结果 在浏览器中的显示效果如下图所示。点击【添加】图标与【保存】图标,都会弹出消息对话框。