css3的过渡效果用得好的话可以用来制作动画特效,下面咪咪我就来给大家分享一下css3怎样设置元素的过渡效果 。
操作方法
-
01
首先,先设置一个div,待会我们使用css3给这个div设置过渡效果。

-
02
然后给div设置宽高和背景,这里我就设置成200像素,深粉色。

-
03
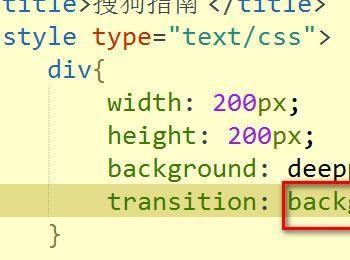
接着开始设置transition属性,通过这个属性就可以给元素添加过渡效果。

-
04
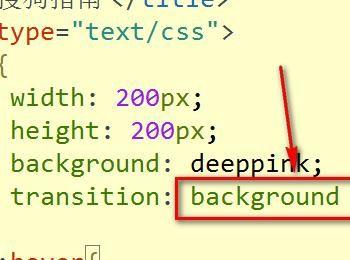
如图所示 ,第一个参数表示的是要过渡的属性值,第二个参数表示的是过渡时间,这里我就设置背景过渡。

-
05
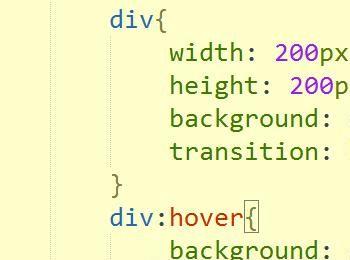
接着再设置鼠标经过div元素时背景颜色为暗蓝色。

-
06
之后,预览div背景过渡效果,当鼠标放在div元素上面就会由深粉色过渡到暗蓝色,过渡时间是五秒钟(这里因为是静态图片,待会我会贴出源码)。

-
07
如果要设置多个属性过渡可以把它们用逗号隔开,比如要同时设置背景和宽度过渡,则可以这样写。

-
08
接着再给div:hover设置宽度为400像素。

-
09
这样,当我们鼠标经过div元素时,背景会过渡,同时div元素的宽度也会由200像素过渡到400像素 。

-
10
为了更好参考,我就贴出源代码,直接保存为HTML文件就可以查看效果了哦。 <!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <title>搜狗指南 </title> <style type=”text/css”> div{a width: 200px; height: 200px; background: deeppink;s transition: background 5s,width 5s; } div:hover{ background: darkblue; width: 400px; } </style> </head> <body> <div></div> </body> </html>
