全选功能在网页中也是非常常见的,比如购物平台的购物车就有全选和全不选的功能,今天咪咪我就来教教大家怎样用jQuery来实现这些功能。
操作方法
-
01
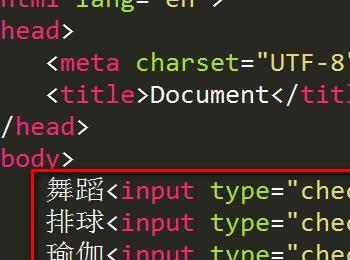
如图,先设置好一些简单的可勾选的选项,这里我就设置了4个选项。

-
02
然后设置两个按钮,一个按钮是全选,一个按钮是全不选,并且分别添加类名,这里我就给它们添加b1,b2的类名。

-
03
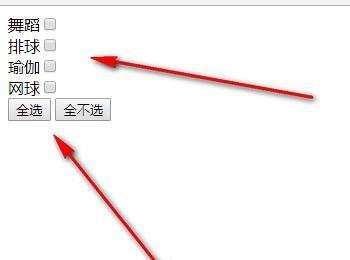
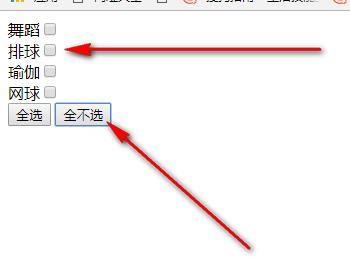
保存HTML网页,然后就可以看到有4个选项框,我们需要做的就是当点击”全选”按钮时,选项框会自动被全部勾选上。而点击“全不选”按钮时,则全部都取消勾选。

-
04
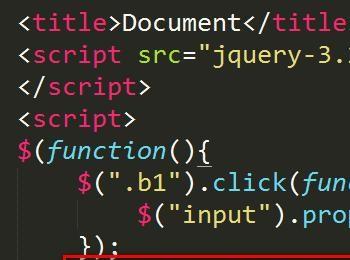
接着引入jQuery插件,以及写上jQuery入口函数,不懂的话,参考我的其他指南。

-
05
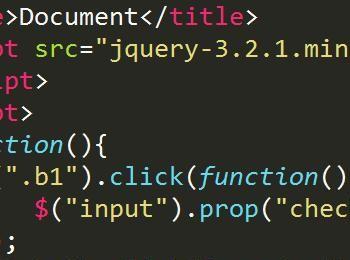
之后,给b1全选按钮添加一个点击事件click。

-
06
然后设置所有input的checked都为true。在这里用到了prop,prop可以设置元素的固有属性哦。

-
07
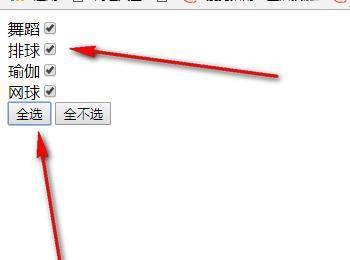
这样,当我们点击全选按钮的时候,所有的选项都会被勾选上了哦。

-
08
同理,我们给b2全不选按钮也添加一个click事件。

-
09
这时候,我们就要设置所有的input的checked属性为false,表示不选中。

-
10
这样,当我们点击“全不选”按钮,所有被勾选上的选项都会取消勾选哦。

-
11
为了方便大家,贴出全选按钮的源代码,记得jQuery的路径要修改对哦。 <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <title>Document</title> <script src=”jquery-3.2.1.min.js”> </script> <script> $(function(){ $(“.b1”).click(function(){ $(“input”).prop(“checked”,true); }); $(“.b2”).click(function(){ $(“input”).prop(“checked”,false); }); }); </script> </head> <body> 舞蹈<input type=”checkbox”><br> 排球<input type=”checkbox”><br> 瑜伽<input type=”checkbox”><br> 网球<input type=”checkbox”><br> <button class=”b1″>全选</button> <button class=”b2″>全不选</button> </body> </html>
