网页开发中,经常会用到一些小图标,比如一些箭头之类的,圆形图标也是经常用到的,很多时候这些图标都是直接使用图片来处理。
我们这里介绍一下用css来制作圆形图标,而不是用图片。下面一起看下。
操作方法
-
01
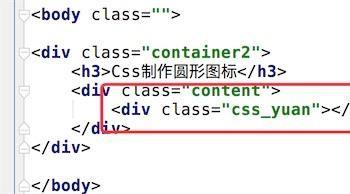
首先看下我们的html代码,很简单,就是一个div,用这个div来呈现一个圆, <div class=”css_yuan”></div>

-
02
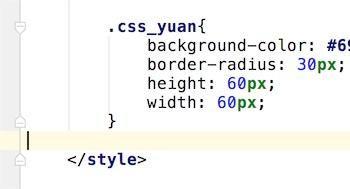
然后是css样式代码,代码里关键是通过样式中的border-radius来让div呈现圆形,因为边角的弧度足够大,就会显示成一个圆了 .css_yuan{ background-color: #69c51b; border-radius: 30px; height: 60px; width: 60px; }

-
03
看下页面效果,一个标准的圆。

-
04
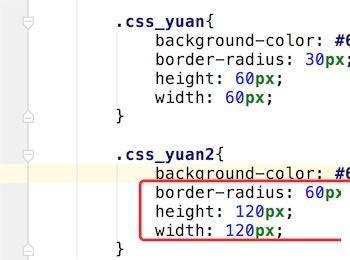
通过设置不同的长度和宽度,我们可以生成不同大小的圆。我们加多一个div显示另一个更大的圆,样式如图,二者样式不同的地方是width和height的值不一样。还有border-radius也不同,大一点的圆,边角弧度肯定要更大一点,才会显示为圆了。 <div class=”css_yuan”></div> <div class=”css_yuan2″></div>

-
05
看下这二个圆的显示效果。

-
06
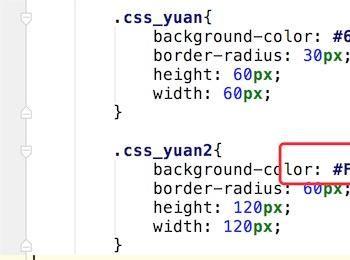
除了大小可以更改,颜色也是可以更改的,我们的圆的颜色主要是取决于div的背景色。所以改变这个背景色就行了。 我们这里把大圆的背景色改一下。 background-color: #F0951C;

-
07
效果如图,css制作的圆可以很方便的更改大小,颜色。而以图片制作的圆要更改的话,就只能重新制作图片了。

