css是网页开发中必须使用的一个叠层样式表。里面有太多的属性需要网页开发人员学习怎么使用。那么怎么使用css中文本样式的属性呢?我们来看看怎么一个用法。以及常用的css文本属性。

操作方法
-
01
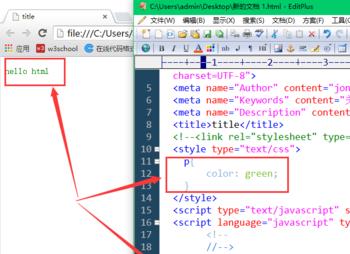
新建一个html网页文本文件。第一个最常用的属性: color: 颜色值 这个简单,设置p元素中文本的颜色为green color: 可以给颜色名字 ,#开头的 或者rgb值

-
02
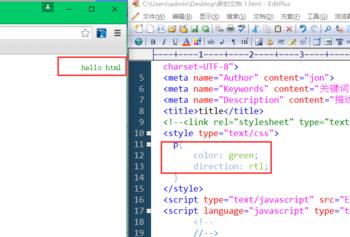
设置文本的方向: direction: rtl:默认。文本方向从左到右。 rtl:文本方向从右到左。

-
03
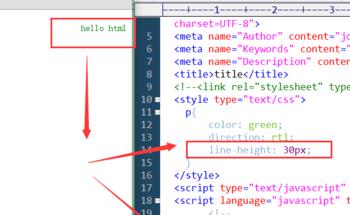
设置行高: line-height: 30px;

-
04
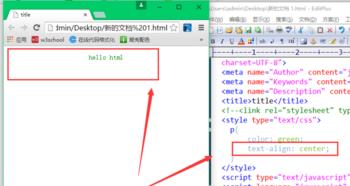
这个很常用属性:设置文本的对齐方式: 居中,左对齐,右对齐 text-align: center text-align: left; text-align: right justify:实现两端对齐文本效果。 inherit:规定应该从父元素继承 text-align 属性的值。

-
05
还有比较常用的例如: 文本修饰:text-decoration 设置上划线,或者下划线,中划线

-
06
其他常用的自己可以去试试看效果是怎么样。 text-transform:设置字母的类型,大小写 word-spacing:设置字之间的间距 white-space:处理空白字符

