jQuery的基本选择器非常强大,不过刚学习jQuery的小伙伴可能还不了解,今天小编我就来给大家讲解讲解。今天讲解的基本选择器包括:first,:last,:odd,:even,:gt(),:lt()。
操作方法
-
01
首先,先在HTML页面写上几个p标签。

-
02
然后我们预览一下这几个p标签的效果。

-
03
然后我们在页面中引入jQuery插件,这样才可以调用jQuery的基本选择器。很多小伙伴就是忘记引入插件,无法调用基本选择器,导致无法实现效果。

-
04
然后再另外书写一个script标签,并且在里面书写jQuery入口函数。

-
05
如图,在jQuery入口函数使用jQuery(“p”)来获取到页面的p元素。

-
06
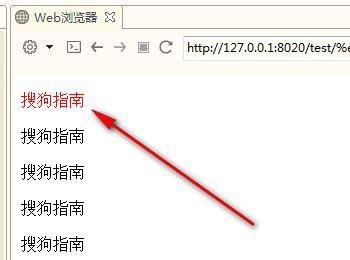
但是jQuery(“p”)获取到的是所有的p元素,而我们可以使用:first来选择第一个p元素。

-
07
如图,获取到第一个p元素之后,我们修改一下它的文本颜色color,把它的文本颜色改为红色red。

-
08
之后,保存网页看看效果,可以看到第一个p标签的文本颜色已经由黑色变成了红色。

-
09
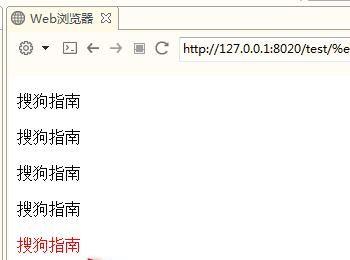
接着再来讲解:last选择器,我们把first选择器改成:last选择器,这样,就可以选择到最后一个p元素。

-
10
然后再去看看网页效果,这时候网页中的最后一个p标签就变成红色了。可见,:last选择器选择的是网页中的最后一个元素。

-
11
接着再修改选择器为:odd,并且保存好网页,odd选择器选择的是索引号为奇数的元素。

-
12
如图,所有索引号为奇数的p标签都变成了红色。注意,在jQuery中,索引号是从0开始的,也就是说,索引号为0的元素对应的是第一个p标签,索引号为1的元素对应的是第二个p标签,所以,odd选择器根据的是索引号来选择元素。

-
13
再来看看:even选择器,even选择器和odd选择器相反,even选择器选择的是索引号为偶数的标签元素。

-
14
我们来看下使用even选择器的效果,可以看到索引号为0,2,4的p标签都变成红色,对应就是我们潜意识中的第一个,第三个,和第五个。

-
15
接着说说:gt()选择器,括号里面放的是索引号值,比如我的:gt(2)表示的就是选取索引号大于2的元素。

-
16
这样,所有索引号大于2的元素都会变成红色。

-
17
而:lt()选择器跟:gt()选择器相反,lt(2)表示选择索引号小于2的元素。

-
18
如图,索引号小于2的p标签元素就变成红色的了。