对于应用超市,大家应该很熟悉了吧。对手机上的应用超市图标我们也是见过很多种,各式各样的都有。那么,你知道手机上的应用超市图标是怎么制作的么?下面就让小编带着大家制作一个吧。

操作方法
-
01
首先,我们需要打开我们电脑的ps软件(鼠标左键双击桌面上的ps快捷方式或者是鼠标右键再选择打开都是可以的)。

-
02
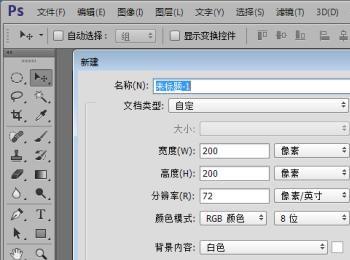
打开ps软件之后,我们新建一个画布(选择文件-新建或者是快捷键Ctrl+N都是可以的),小编就新建了一个200*200的画布给大家做示范。

-
03
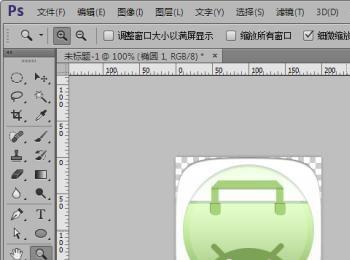
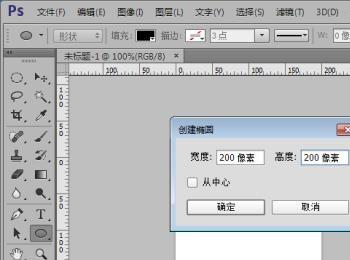
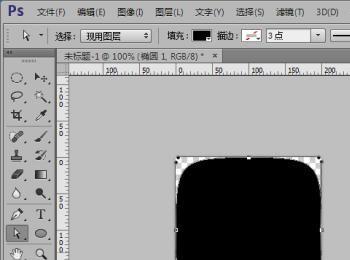
接下来,我们使用椭圆工具画一个200*200的正圆,然后移动到画布的中心。然后我们使用直接选择工具分别选择正圆的上下左右的锚点,拖动锚点的两边的支臂来使其变为一个圆角矩形。



-
04
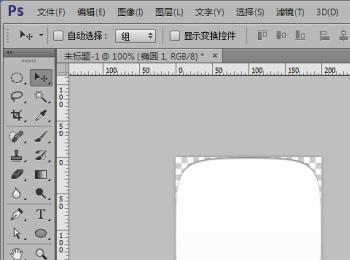
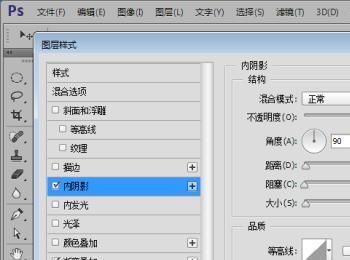
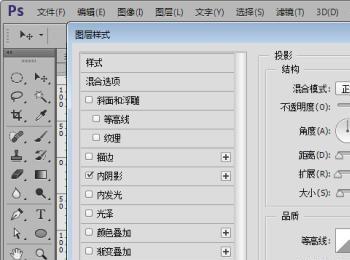
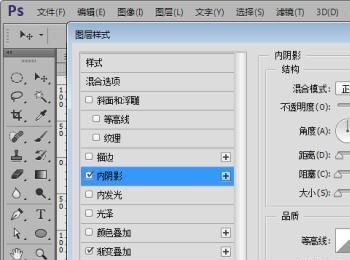
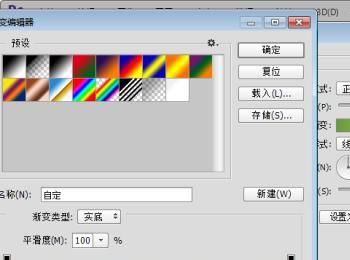
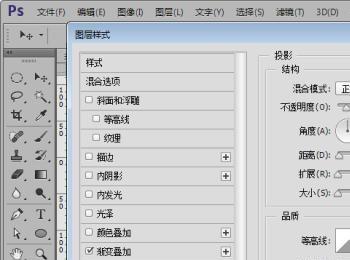
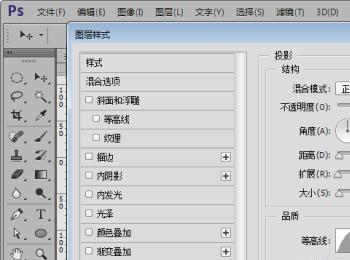
关闭背景图层,给圆角矩形加图层样式内阴影、渐变叠加和投影,参数如图所示。




-
05
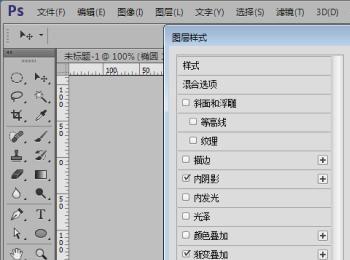
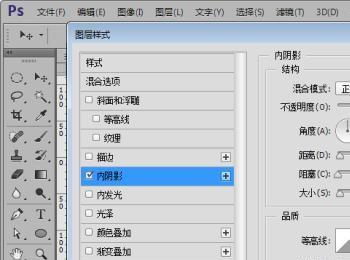
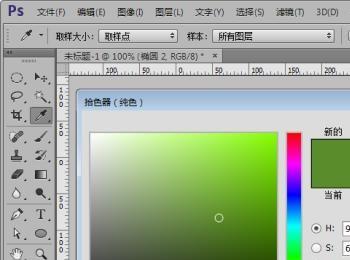
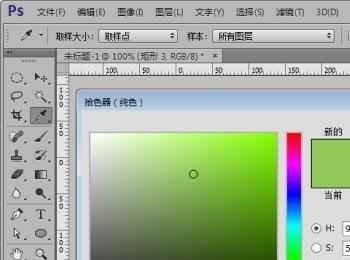
接着我们画一个180*180的正圆,移动到画布的中心,并添加图层样式内阴影和投影,参数如图。颜色为#cad1c9.


-
06
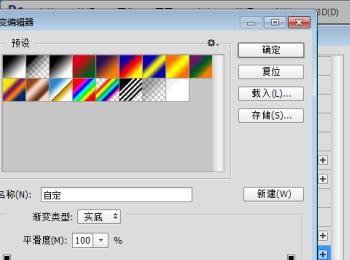
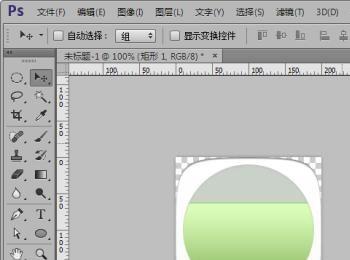
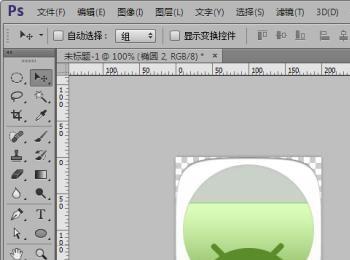
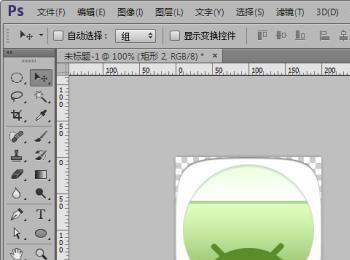
接着,我们画一个200*157px的矩形,并添加图层样式内阴影和渐变叠加,参数如图。然后剪切到下面的圆。



-
07
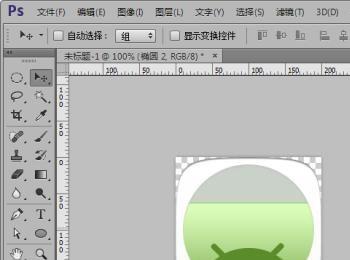
接着,我们利用矩形、椭圆以及图形之间的运算画出如图所示形状并剪切到下面的圆,



-
08
接着,我们画出一个200*56px 的矩形,添加图层样式渐变叠加和投影,参数如图,然后剪切到下面的圆。



-
09
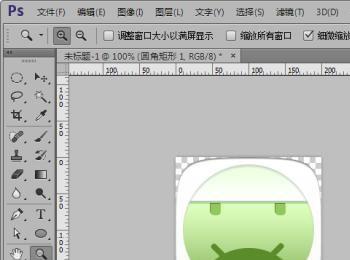
接着,我们利用圆角矩形以及图形运算得到如图所示形状并添加图层样式投影,参数如图。


-
10
接下来,同样是利用图形间的运算得到如图所示形状。


-
11
接着添加阴影部分。


-
12
然后,在如图所示位置添加两个白色的圆。并添加图层样式内发光。


-
13
最后,画出一个162*162px的白色的圆,填充设为20%。这就画好了一个应用超市的图标。